On the product UI, an app can be rendered in any of the locations that the module supports. This module supports rendering an app in module-specific placeholders.
To render an app in a module-specific placeholder, in manifest.json > modules.caller_conversation.location.<placeholder-name>, you can specify the placeholder on a page where the app is eventually rendered.
Notes:- For this module, you cannot build an app whose front-end component can be accessed from the product’s left-navigation pane. That is, you cannot build a common module front-end app. For more information see, the common module introduction.
- You can specify multiple placeholders in manifest.json > modules.
- Freshworks product apps are supported only as web apps (and not as mobile apps).
This section provides information on all locations (and the placeholders in these locations) where an app can be rendered for the caller_conversation module.
Freshcaller Web UI
conversation_card
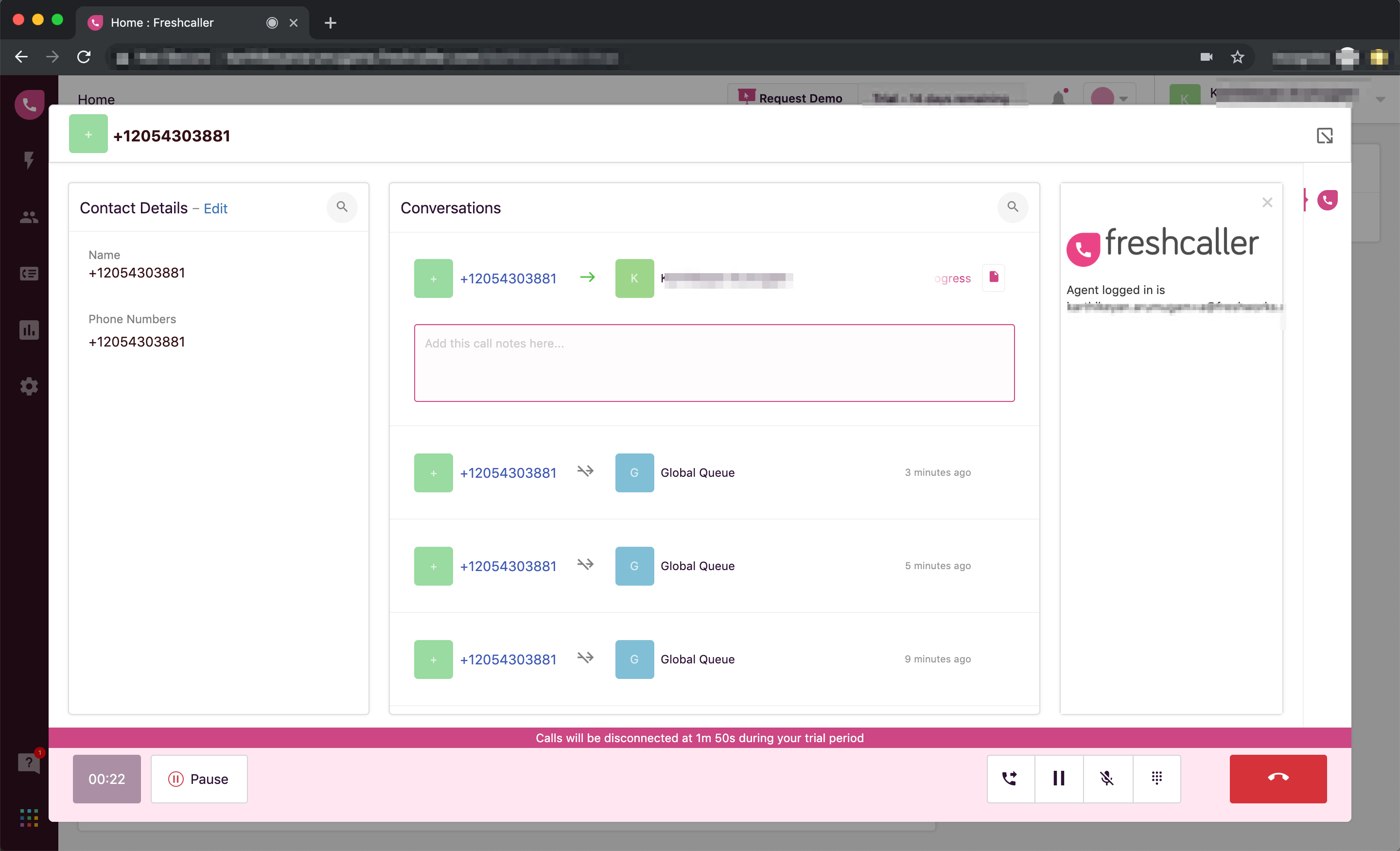
The app icon is displayed in the conversation window that is available after a call is established.
 App rendered at conversation_card placeholder
App rendered at conversation_card placeholderFreshcaller Widget
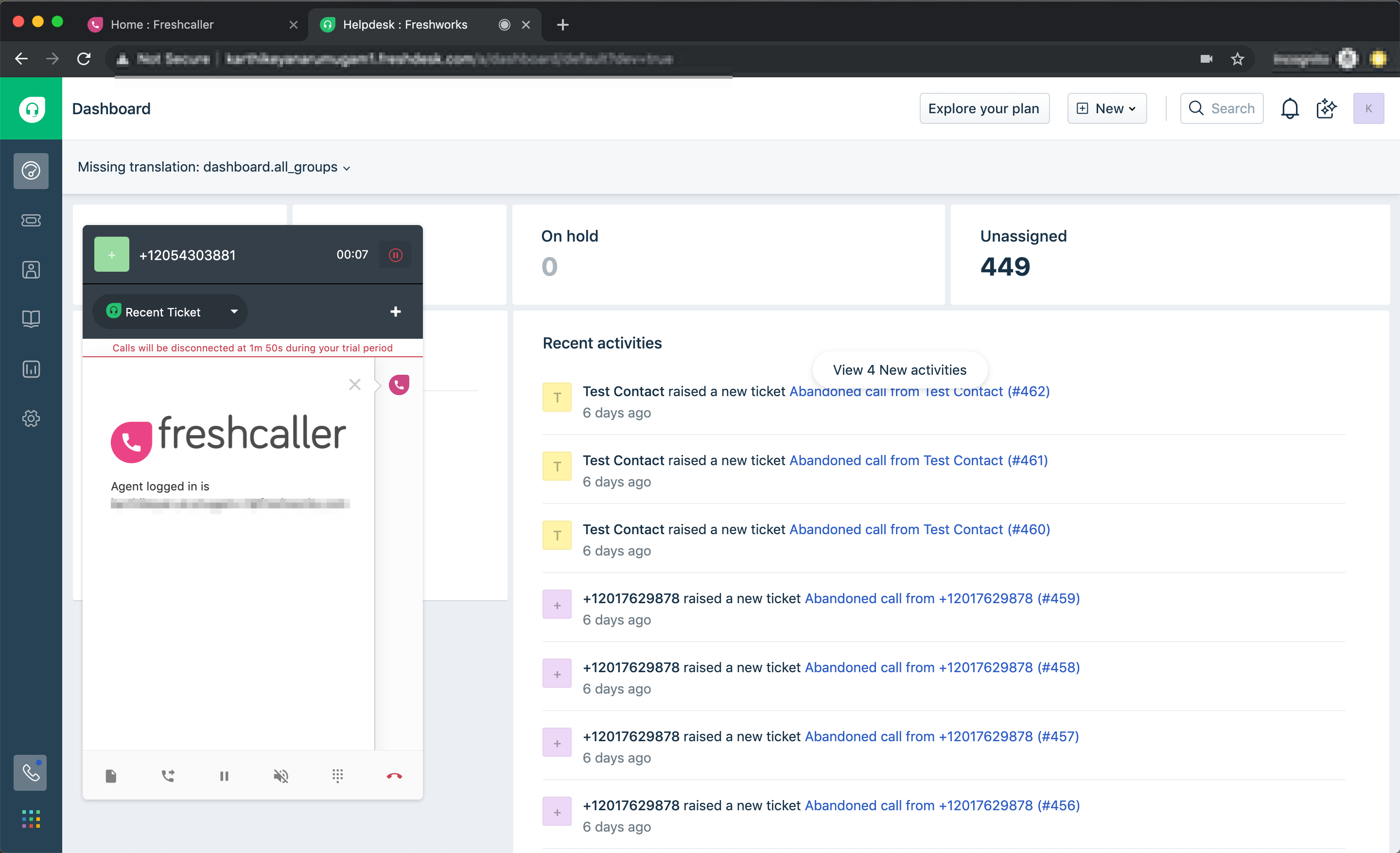
widget_conversation_card
The app is displayed in the CONTACT DETAILS tab and loads when the page loads.
 App rendered at widget_conversation_card placeholder
App rendered at widget_conversation_card placeholder