On the product UI, an app can be rendered in any of the locations that the module supports. This module supports rendering an app in module-specific placeholders.
To render an app in a module-specific placeholder, in manifest.json > modules.notification.location.<placeholder-name>, you can specify the placeholder on a page where the app is eventually rendered.
Notes:- For this module, you cannot build an app whose front-end component can be accessed from the product’s left-navigation pane. That is, you cannot build a common module front-end app. For more information see, the common module introduction.
- You can specify multiple placeholders in manifest.json > modules.
- Freshworks product apps are supported only as web apps (and not as mobile apps).
This section provides information on all locations (and the placeholders in these locations) where an app can be rendered for the notification module.
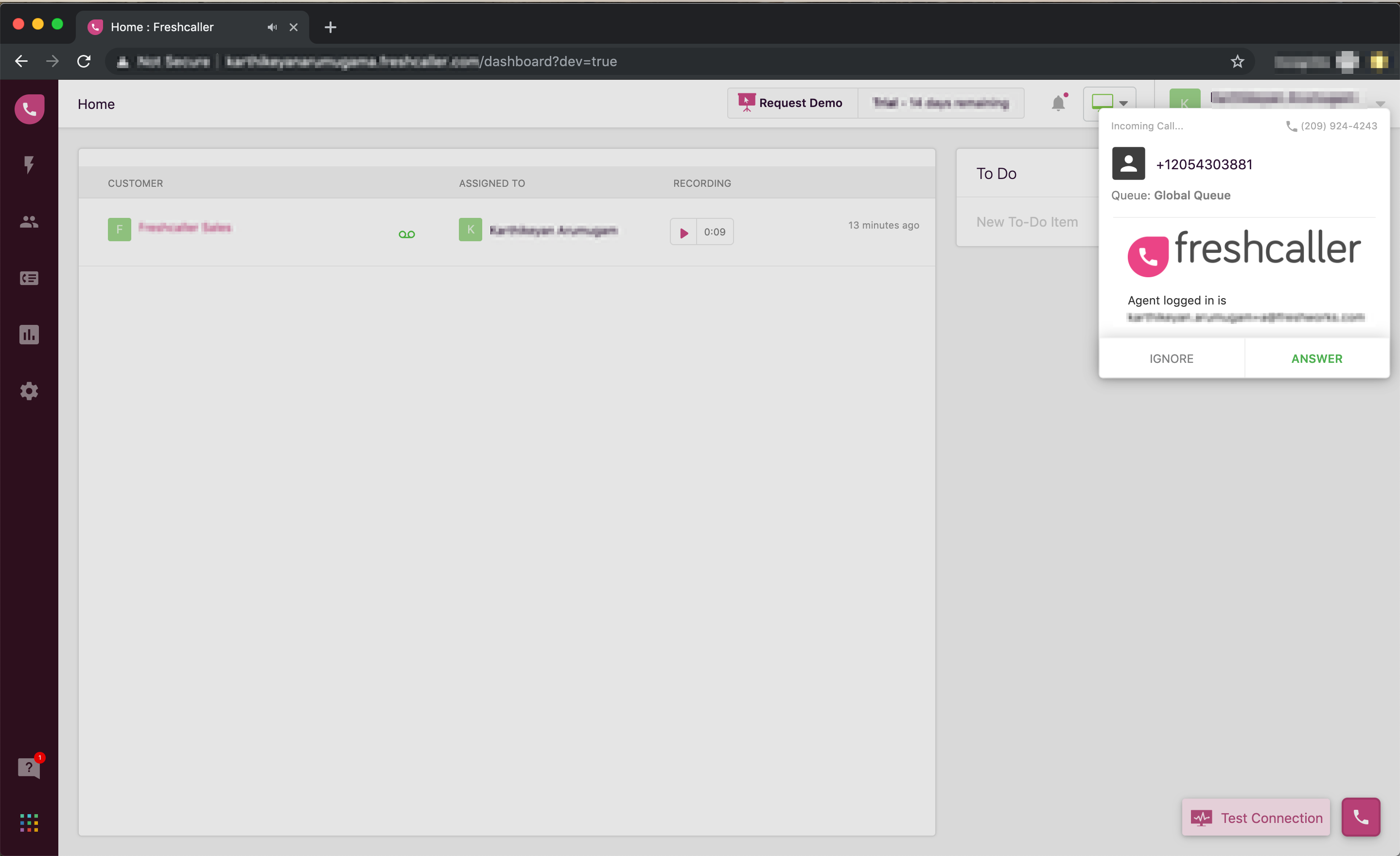
Freshcaller Web UI
notification_card
When an incoming call notification is displayed, the app icon is displayed on the notification. If there are multiple incoming calls, the app is not loaded.
 App rendered at notification_card_app placeholder
App rendered at notification_card_app placeholderFreshcaller Widget
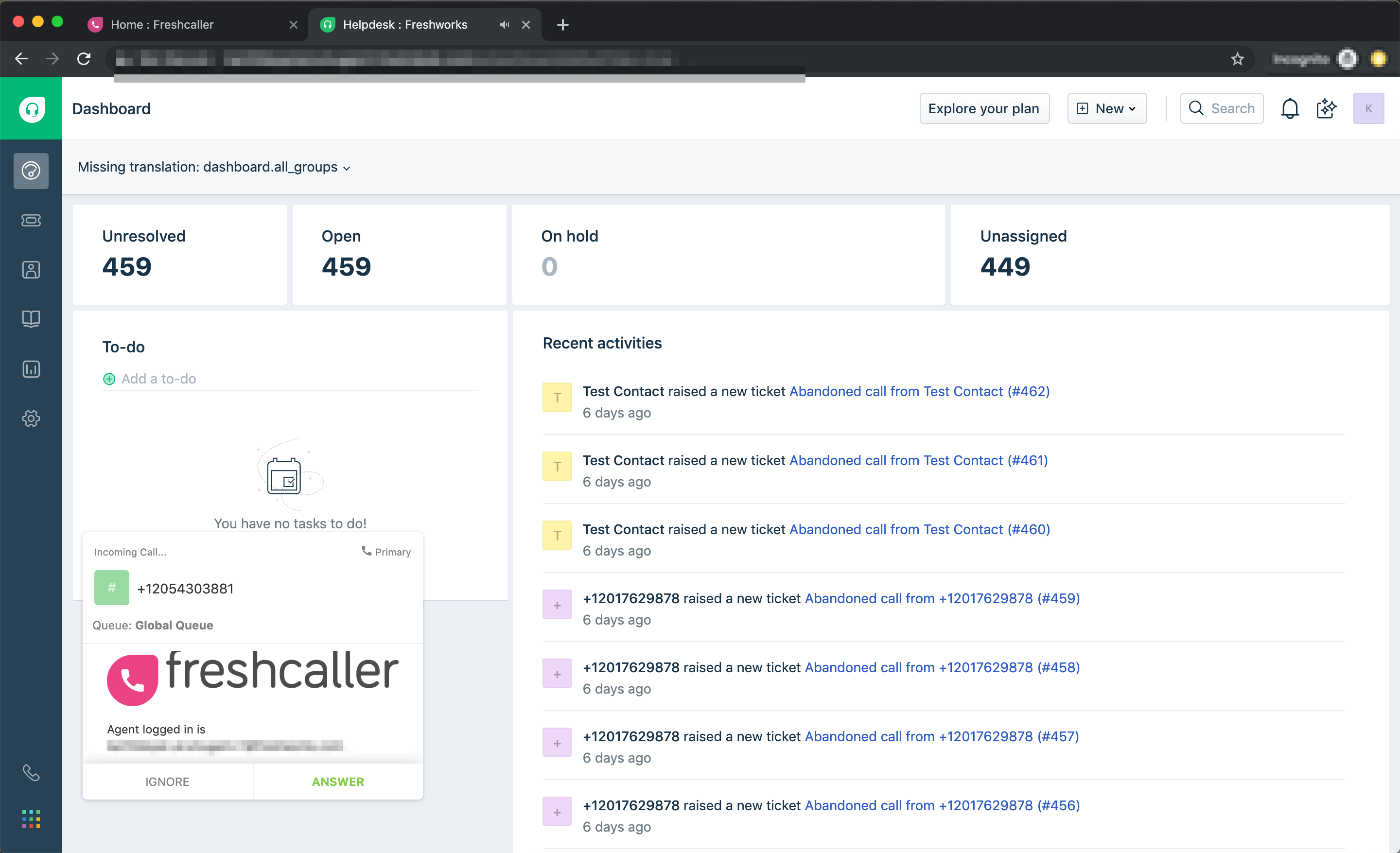
widget_notification_card
When an incoming call notification is displayed on the Freshcaller widget, the app icon is displayed on the notification. If there are multiple incoming calls, the app is not loaded.
 App rendered at widget_notification_card placeholder
App rendered at widget_notification_card placeholder