On the product UI, an app can be rendered in any of the locations that the module supports. This module supports rendering an app in common placeholders and module-specific placeholders.
To render an app in the common placeholder, in manifest.json > modules.common.location.<placeholder-name>, you can specify the placeholder in the product’s left-navigation pane where the app is eventually rendered.
To render an app in a module-specific placeholder, in manifest.json > modules.service_user.location.<placeholder-name>, you can specify the placeholder on a page where the app is eventually rendered.
Notes:- You can specify multiple placeholders in manifest.json > modules.
- Freshworks product apps are supported only as web apps (and not as mobile apps).
This section provides information on all locations (and the placeholders in these locations) where an app can be rendered for the service_user module.
Common placeholders
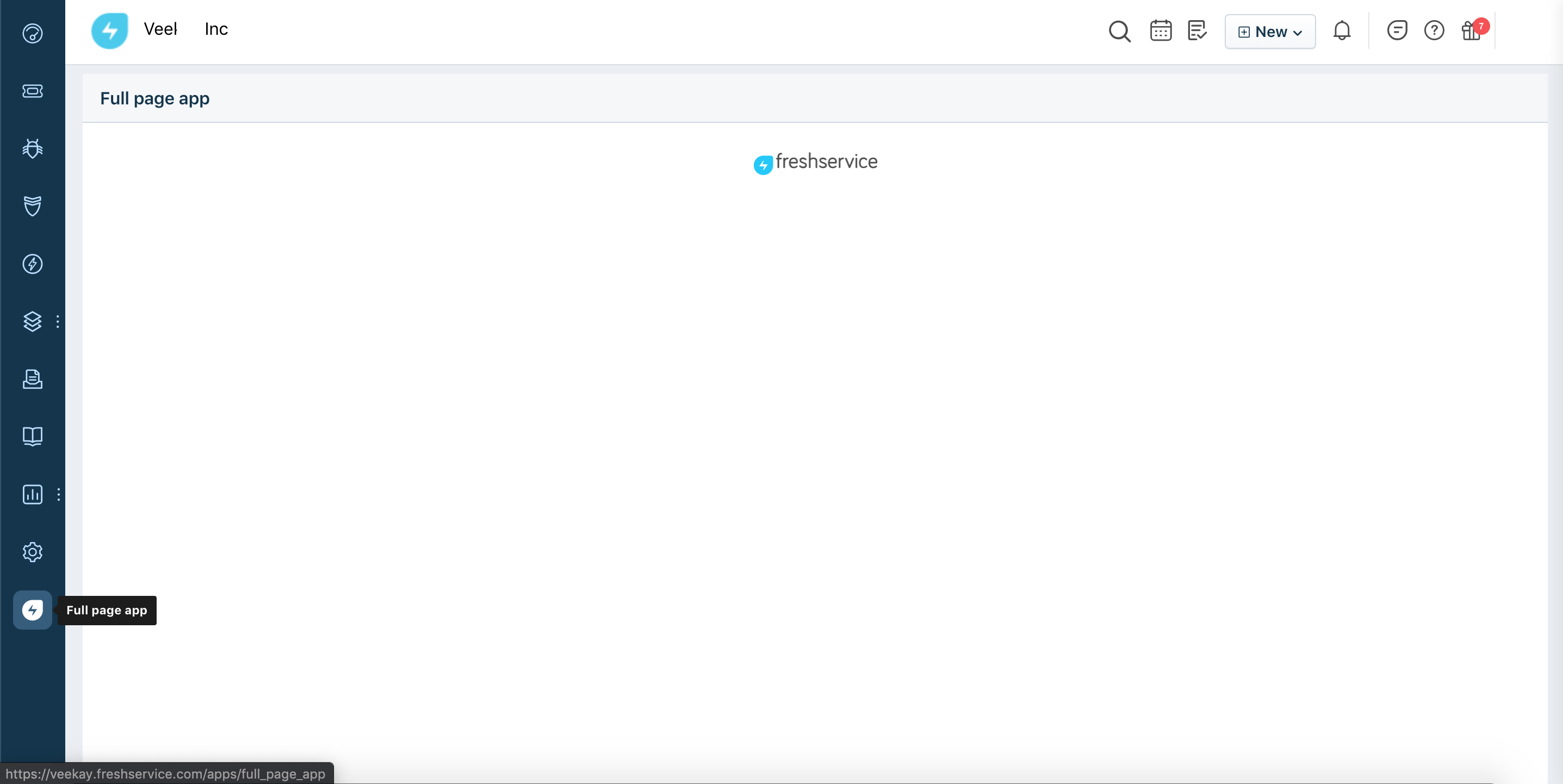
full_page_appFreshserviceFreshservice for MSPsFreshservice for business teams
The app icon is displayed on the left navigation pane and when clicked, the app page occupies the entire viewport.
The placeholder can have only one active app at a time.

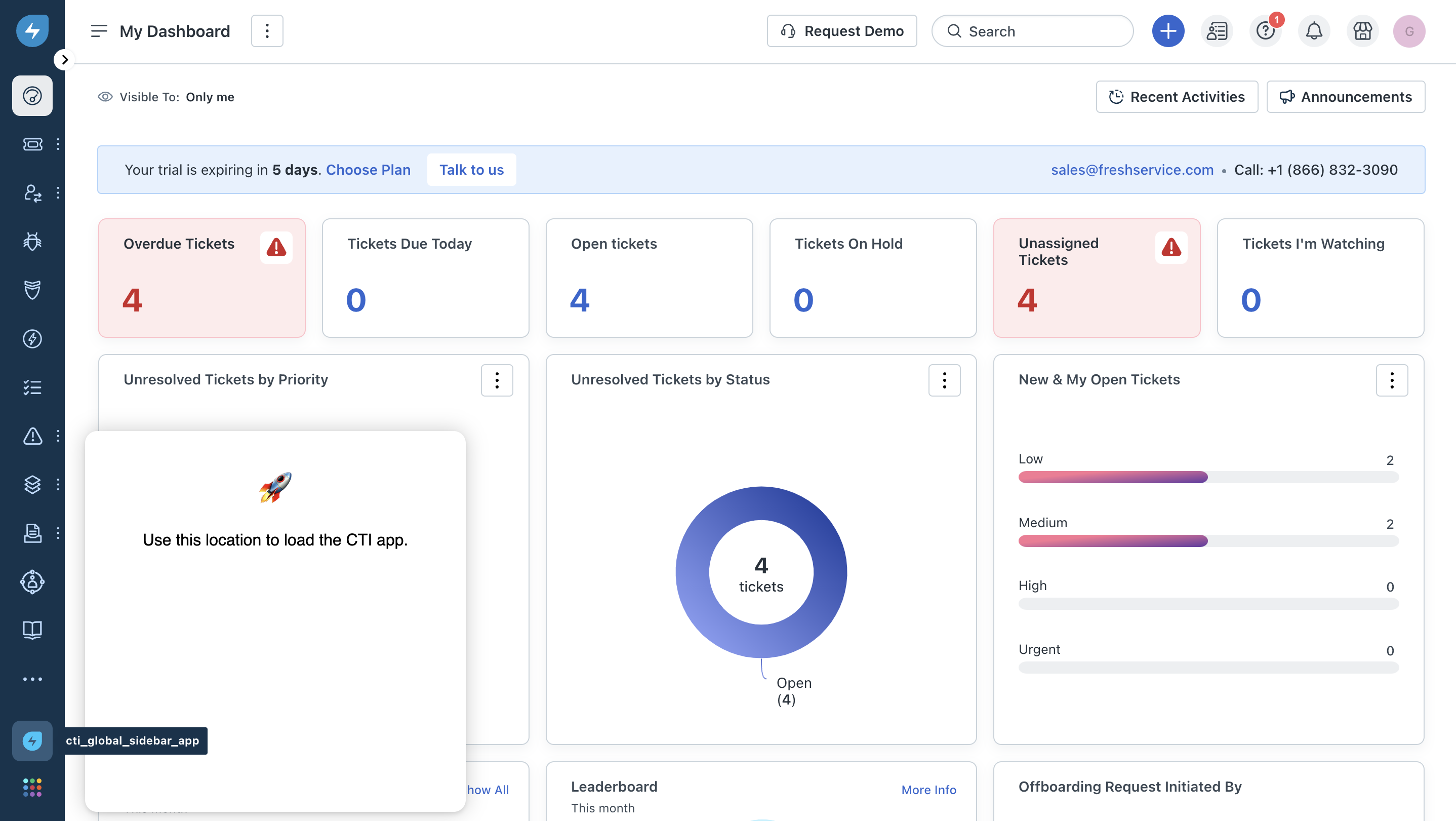
cti_global_sidebarFreshserviceFreshservice for MSPsFreshservice for business teams
The app icon is displayed at the bottom-left corner. This location is allocated for an app that uses the Computer Telephony Integration (CTI) technology. The default width and height of the app are 360 pixels.
The placeholder can have only one active app at a time.
Note:The placeholder can have only one active app at a time. If the Freshworks product account has a native CTI app and a custom-built CTI app installed, then the native CTI app is given preference and will be displayed at the placeholder.

Freshservice - Contact details page
contact_sidebarFreshserviceFreshservice for MSPsFreshservice for business teams
The app is displayed in the right sidebar on the Requester Details page.