Interface-methods is a mechanism that the developer platform provides, to enable your app to trigger certain actions on the Freshworks product UI.
Using interface methods an app can, on the product UI,
- Display certain UI elements such as Modals, Dialog boxes, Confirmation boxes, and Notifications.
- Mimic click actions - such as starting or stopping a timer or navigating to specific pages.
- Show/Hide certain fields, field values, and elements (such as icons or other relevant information).
- Enable/Disable certain buttons.
- Set the values of certain fields.
Common interfaces
Your app can trigger these interface actions irrespective of the placeholder where the app is deployed.
Display modals or dialog boxes
From your project’s root, navigate to the app directory and create a <modal or dialog or any-reasonable-name>.html file. In this file, enter the code to render the (front-end of the) .
Navigate to the app.js file. Subscribe to the app.initialized event, through an event listener. When the app is initialized, the parent application (the product on which the app is deployed) passes a client reference to the app.
After app initialization, to display a , use the following method:
Sample app.jsclient.interface.trigger("<method-name>", { title: "<Dialog box name>", template: "<path to the dialog.html file>" })<method-name> is showModal or showDialog
showModal method
The method displays a Modal in an IFrame. Events methods and Interface methods are not supported in a Modal - your app cannot react to click, change, or update events that occur inside a Modal and your app cannot trigger actions on the product UI from the Modal.
Installation parameters, Request method, Data method, and Data storage are supported in modals. If your app uses these methods from modals, in the modal.html file (or in any other equivalent file that you have added), ensure to include the following appclient resource.
<script src="{{{appclient}}}"></script>ImportantThe modal without backdrop is a beta feature and not available for all Freshdesk accounts.
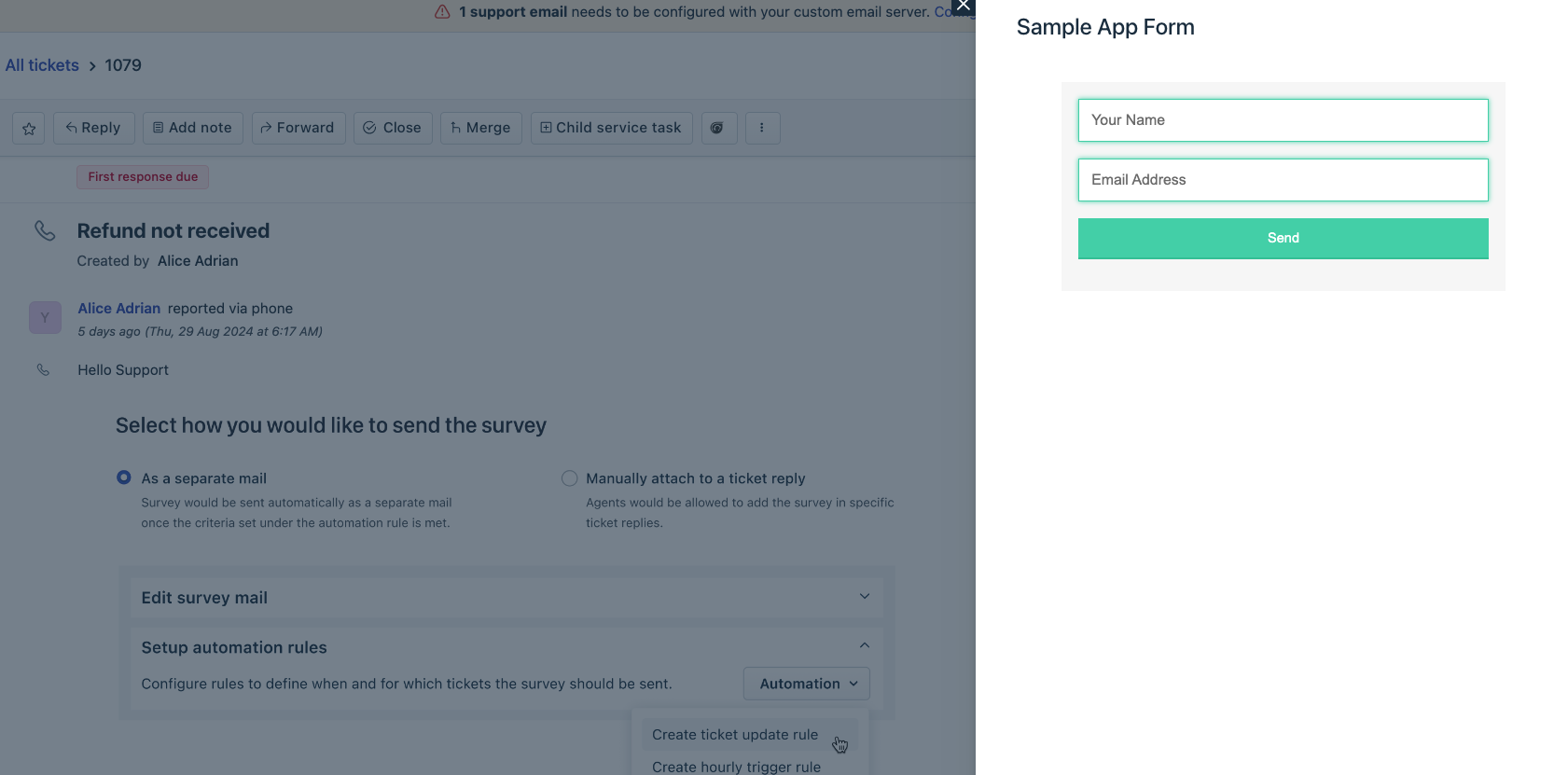
 Modal dialog box
Modal dialog boxUse the sample code shown on the right pane, to enable your app to display a Modal, as part of the app logic.
You can retrieve the contextual information pertaining to the parent location from where a modal is triggered by using Instance method - Context. You can use the Instance methods - Send and Receive to enable communication between modals and any other app instance.
showDialog method
The method displays a Dialog box in an IFrame. Events methods and Interface methods are not supported in a Dialog box - your app cannot react to click, change, or update front-end events that occur inside a Dialog box and your app cannot trigger actions on the product UI from the Dialog box.
Installation parameters, Request method, Data method, and Data storage are supported in modals. If your app uses these methods from modals, in the dialog.html file (or in any other equivalent file that you have added), ensure to include the following appclient resource.
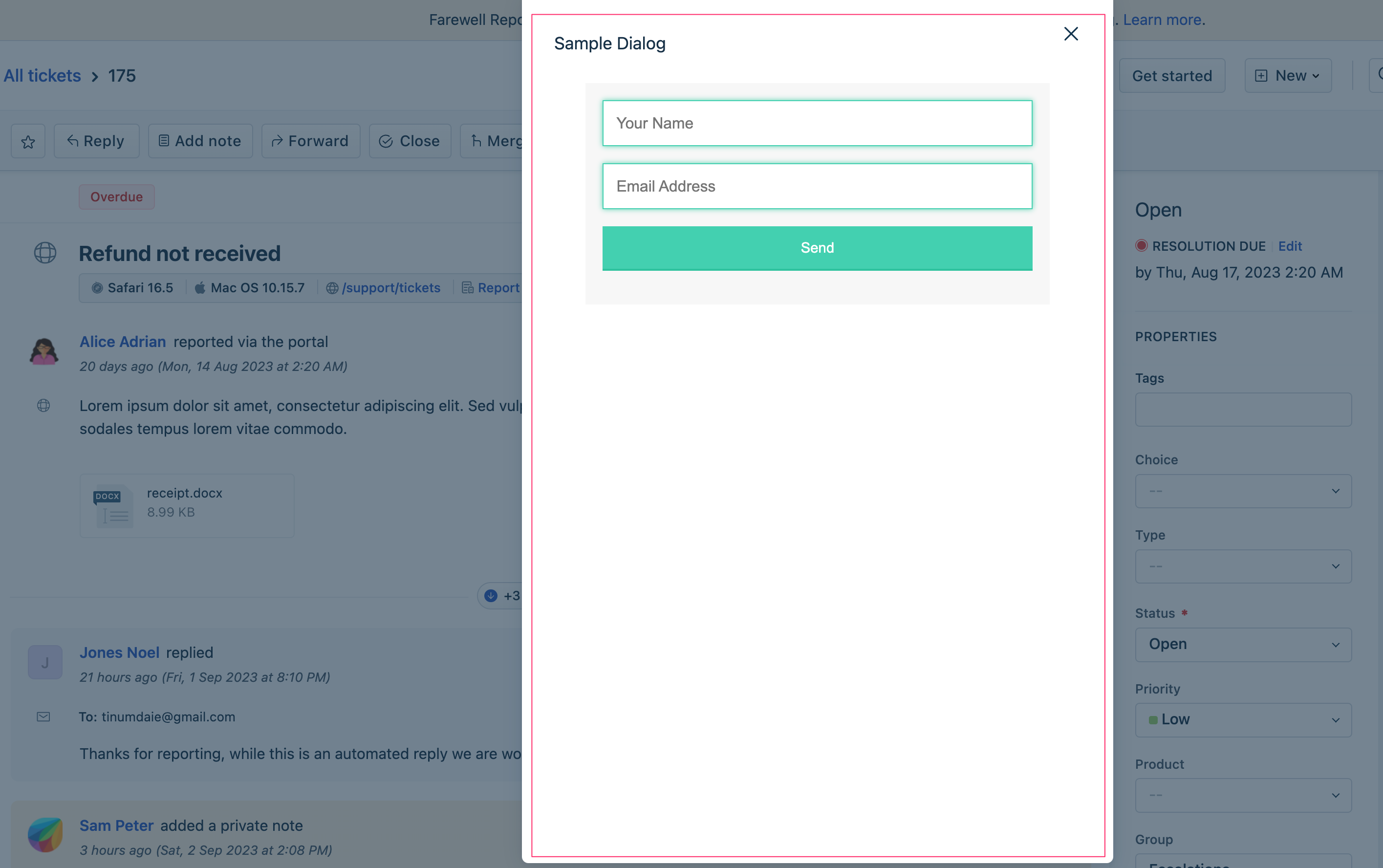
<script src="{{{appclient}}}"></script> Dialog box
Dialog boxUse the sample code shown on the right pane, to enable your app to display a Dialog box, as part of the app logic.
You can retrieve the contextual information pertaining to the parent location from where a Dialog box is triggered by using Instance method - Context. You can use the Instance methods - Send and Receive to enable communication between modals and any other app instance.
Display confirmation messages
To enable your app to display standard confirmation-message boxes,
- Navigate to the app.js file. Subscribe to the app.initialized event, through an event listener. When the app is initialized, the parent application (the product on which the app is deployed) passes a client reference to the app.
- After app initialization, to display a confirmation message with default buttons, use the following method:
client.interface.trigger("showConfirm", {
title: "<Confirmation box name>",
message: "<text message to be displayed seeking confirmation>"
})showConfirm method
The method displays a confirmation message box with a title, a message, and the save and cancel buttons. By default, the message box displays the SAVE and CANCEL buttons. You can customize the button names.
Time-out information:Timeout for Confirmation message box is 10 seconds.
Use the sample code shown on the right pane > Default buttons tab, to enable your app to display a Confirmation message box (with SAVE and CANCEL buttons), as part of the app logic.
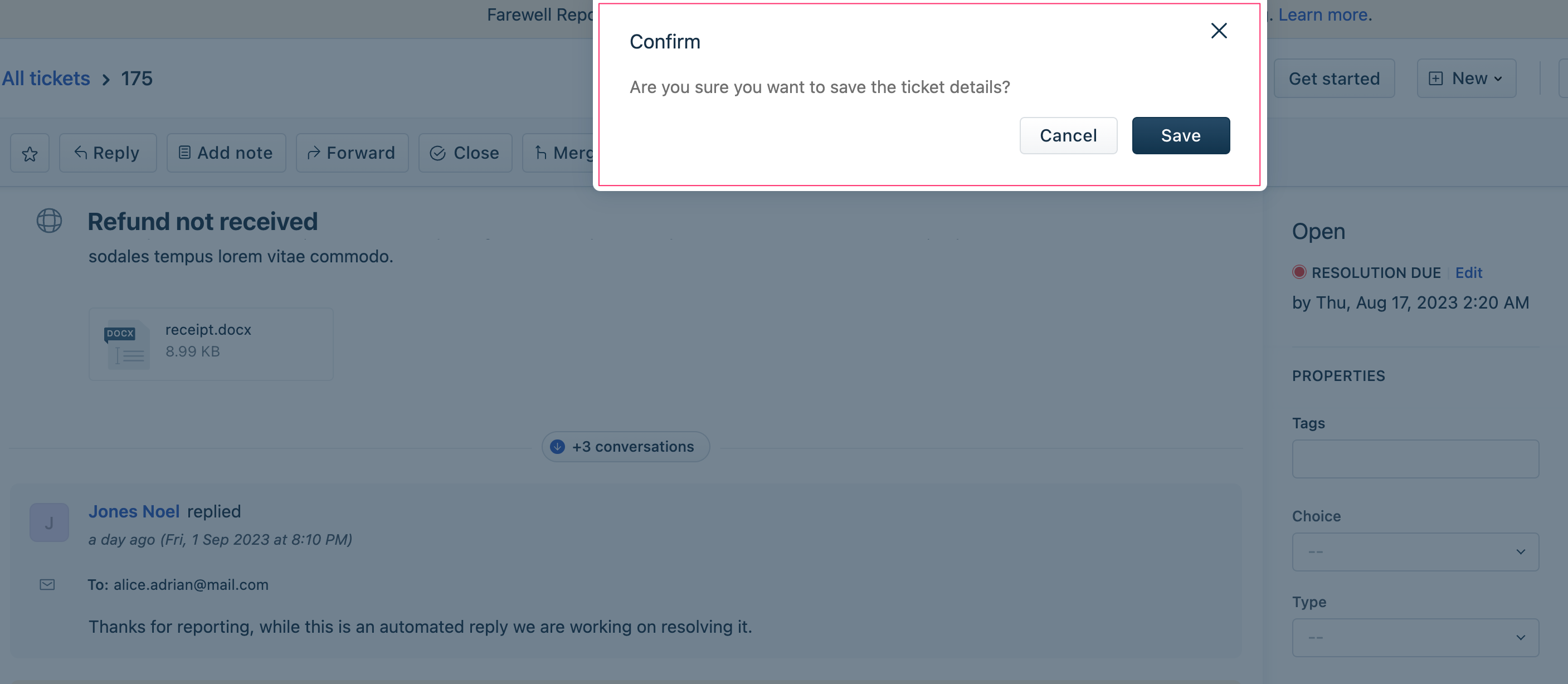
 Confirmation message box - Default buttons
Confirmation message box - Default buttonsDisplay notifications
To enable your app to display notifications,
Navigate to the app.js file. Subscribe to the app.initialized event, through an event listener. When the app is initialized, the parent application (the product on which the app is deployed) passes a client reference to the app.
After app initialization, to display a notification, use the following method:
Sample app.jsclient.interface.trigger("showNotify", { type: “<Possible values: info, success, warning, danger, alert>”, title: "<Display name>", message: "<text message to be displayed in the notification box>" } )
showNotify method
The method displays a notification box with a title and notification message (can be which, if ignored, can fail the system).
Use the sample code shown on the right pane, to enable your app to display various notification messages, as part of the app logic.
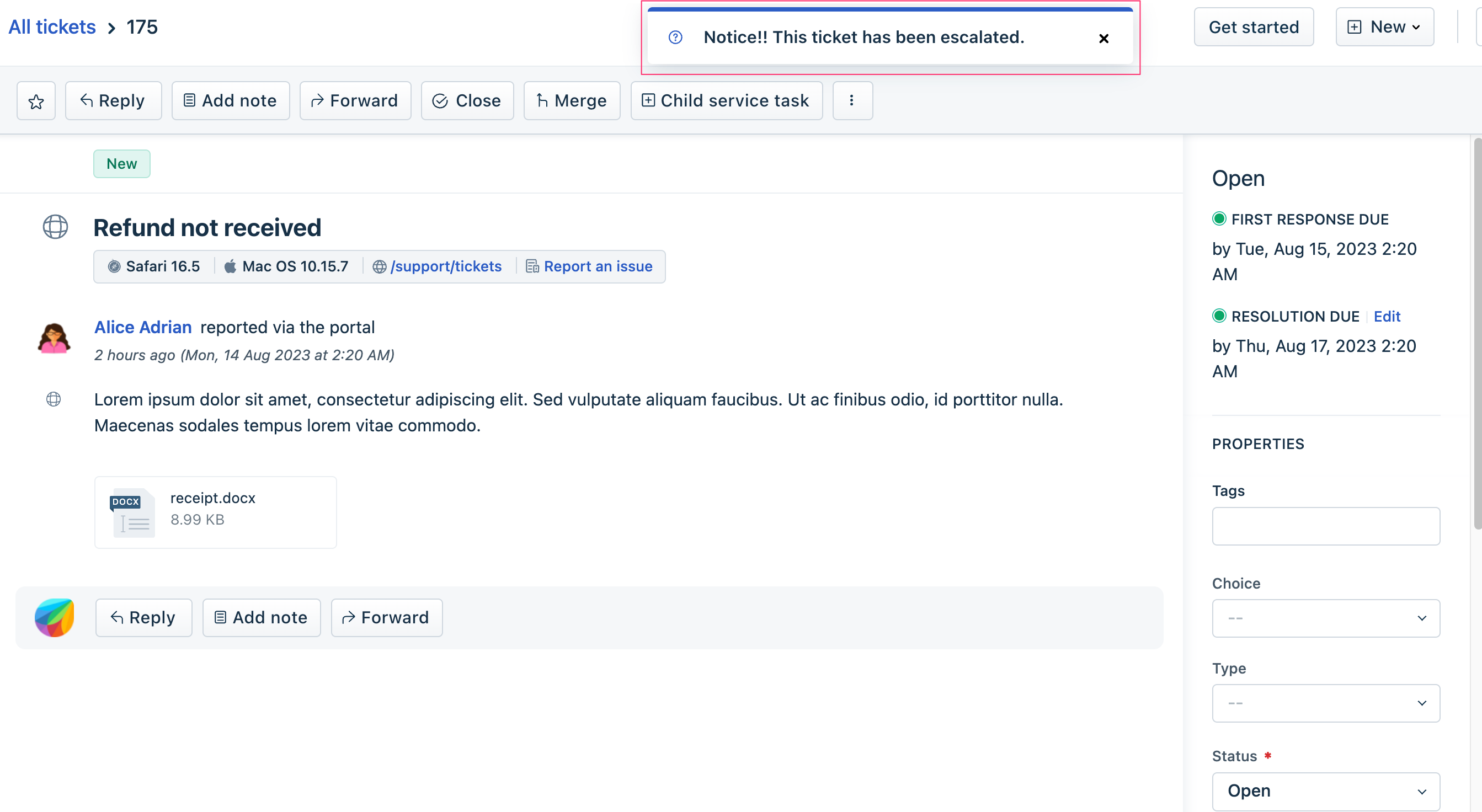
 Notification box with an info message
Notification box with an info messageOpen ticket or contact details page
To enable your app to open the ticket or contact details pages,
Navigate to the app.js file. Subscribe to the app.initialized event, through an event listener. When the app is initialized, the parent application (product on which the app is deployed) passes a client reference to the app.
After app initialization, to open specific pages, use the following method:
Sample app.jsclient.interface.trigger("click", { id: "<ticket or contact>", value: <id of the ticket to be opened> })id: “ticket” opens the Ticket details page of the ticket whose ticket-id is specified in value.
id: “contact” opens the Contact details page of the contact whose contact-id is specified in value.
click method FreshdeskFreshdesk Omni
The method opens the ticket or contact details page of a specific ticket or contact. Use the sample code shown on the right pane, to enable your app to open the ticket or contact details page.
Display or hide CTI dialler
To enable an app deployed at the cti_global_sidebar to open or hide a phone dialler,
- Navigate to the app.js file. Subscribe to the app.initialized event, through an event listener. When the app is initialized, the parent application (product on which the app is deployed) passes a client reference to the app.
- After app initialization, to open or hide the dialler in an iFrame, use the following method:Sample app.js
client.interface.trigger("<show or hide>", { id: "softphone" })
show or hide method - for dialler FreshdeskFreshdesk Omni
Use the sample codes shown on the right pane, to enable your CTI app to open or hide the phone dialler in an iFrame.
Display or hide missed calls
To enable an app deployed at the cti_global_sidebar to display or hide the number of missed calls on the CTI widget,
Navigate to the app.js file. Subscribe to the app.initialized event, through an event listener. When the app is initialized, the parent application (product on which the app is deployed) passes a client reference to the app.
After app initialization, to display or hide the number of missed calls, use the following method:
Sample app.jsclient.interface.trigger("<show or hide>", { id: "missedCall" })
show or hide method - for the number of missed calls on the CTI widget FreshdeskFreshdesk Omni
Use the sample codes shown on the right pane, to enable your CTI app to display or hide the number of missed calls on the CTI widget.
Hide/display or enable/disable UI elements
To enable your app to hide an UI element, display a hidden element, disable a UI button, or enable a disabled button,
- Navigate to the app.js file. Subscribe to the app.initialized event, through an event listener. When the app is initialized, the parent application (the product on which the app is deployed) passes a client reference to the app.
- After app initialization, to a hide/display or enable/disable UI element, use the following method:<method-name> is the action to be performed. Possible values: hide, show, enable, disableapp.js
client.interface.trigger("<method-name>", { id: "<element-name>" })
<element-name> is the element to be hidden or displayed; disabled or enabled.
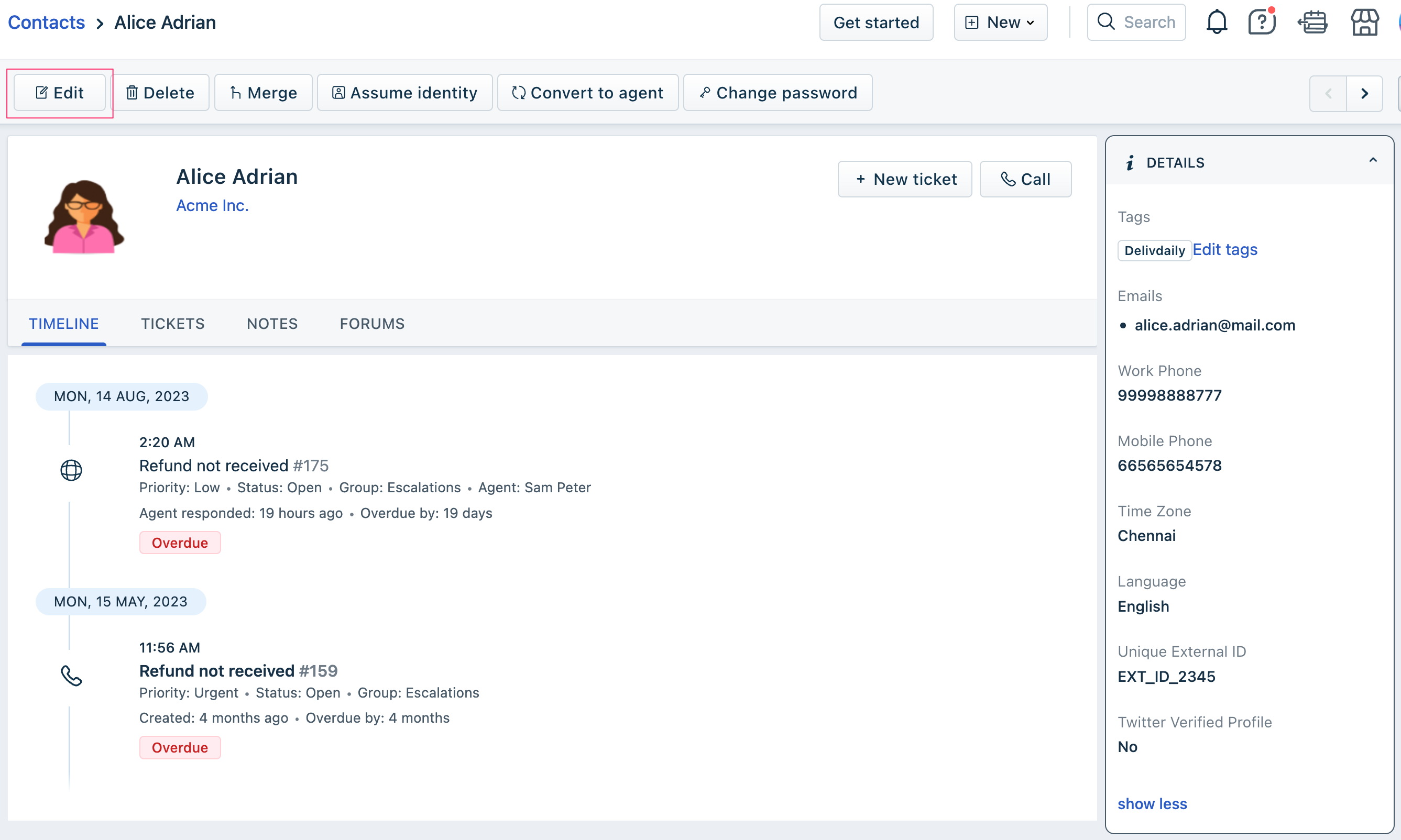
DETAILS widget and Edit contact window fields FreshdeskFreshdesk Omni
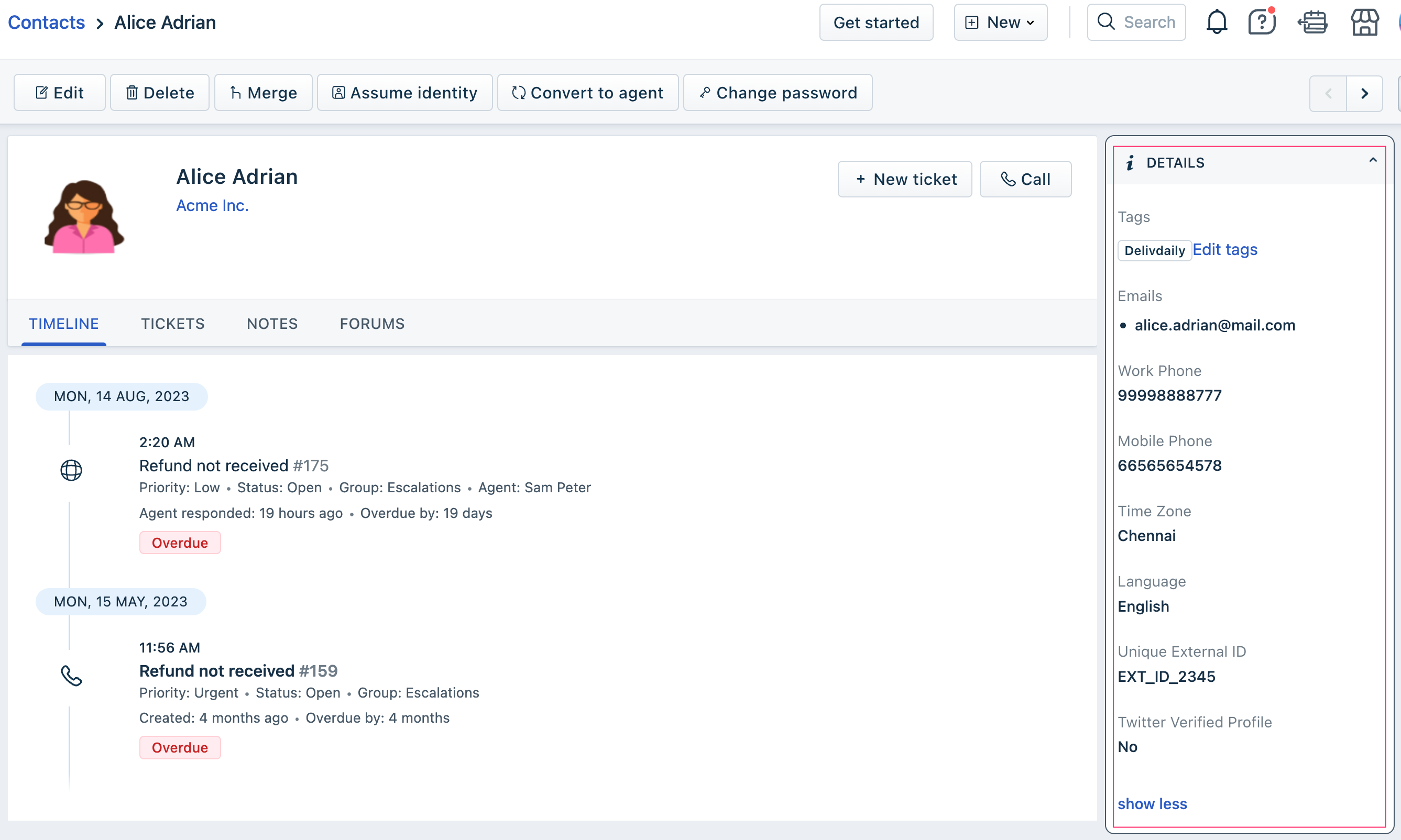
The product UI displays a contact’s details, in the DETAILS widget of the Contact details page.
 This image highlights the DETAILS widget
This image highlights the DETAILS widgetAn agent can use the Edit button on the top tool bar and view the Edit contact window.
An app can act on the following elements (fields) of the DETAILS widget, the Edit contact window, and the Contact details page.
Important:If an app hides/shows or disables/enables an element in the Edit contact window, it is unavailable/available in the DETAILS widget too.
| Field (default display) name | Element name to be used in app.js |
|---|---|
| On Contact details page | |
| Edit button | contactEdit |
| Tags | tags |
| Unique external ID | unique_external_id |
| Mobile Phone | mobile |
| twitter_id | |
| Address | address |
| Phone Number | phone |
| Language | language |
| About | description |
| Time zone | time_zone |
| Any custom field (Corresponding element name: element_name) | element_name |
| On DETAILS widget and Edit contact window | |
| Tags | tags |
| Unique external ID | unique_external_id |
| Mobile Phone | mobile |
| twitter_id | |
| Address | address |
| Phone Number | phone |
| Language | language |
| About | description |
| Time zone | time_zone |
| Any custom field (Corresponding element name: element_name) | element_name |
Use the sample code on the right pane, with the appropriate element name, to hide, display, disable, or enable these fields.
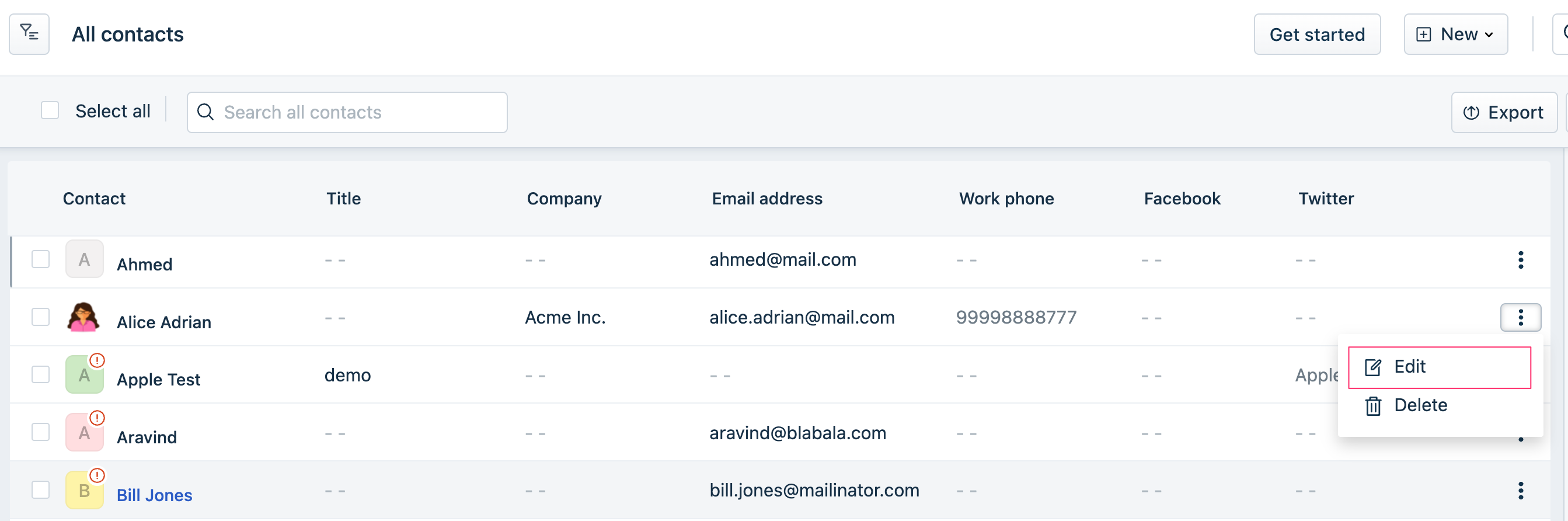
Edit contact window fields FreshdeskFreshdesk Omni
The product UI displays all contacts available in the system in the Contact list page.
For any contact, an agent can select the Edit menu-opiton, to view the contact’s details in a Edit contact window and edit the details.
An app can act on the following elements (fields) of the Edit contact window and the Contact list page.
Important:If an app hides/shows or disables/enables an element in the Edit contact window, it is unavailable/available in the Contact details page > DETAILS widget and Ticket details page > CONTACT DETAILS widget too.
| Field (default display) name | Element name to be used in app.js |
|---|---|
| On Contact list page | |
| Edit menu-option | contactEdit |
| Tags | tags |
| Unique external ID | unique_external_id |
| Mobile Phone | mobile |
| twitter_id | |
| Address | address |
| Phone Number | phone |
| Language | language |
| About | description |
| Time zone | time_zone |
| Any custom field (Corresponding element name: element_name) | element_name |
| On Edit contact window | |
| Tags | tags |
| Unique external ID | unique_external_id |
| Mobile Phone | mobile |
| twitter_id | |
| Address | address |
| Phone Number | phone |
| Language | language |
| About | description |
| Time zone | time_zone |
| Any custom field (Corresponding element name: element_name) | element_name |
Use the sample code on the right pane, with the appropriate element name, to hide, display, disable, or enable these fields.