On the product UI, an app can be rendered in any of the locations that the module supports. This module supports rendering an app only in the common placeholders. To render an app in the common placeholder, in manifest.json > modules.common.location.<placeholder-name>, you can specify the placeholder in the product’s left-navigation pane where the app is eventually rendered.
Note:Freshworks product apps are supported only as web apps (and not as mobile apps).
Common placeholders
full_page_app FreshdeskFreshdesk Omni
The app icon is displayed on the left navigation pane and when clicked, the app page occupies the entire viewport.
The placeholder can have only one active app at a time.
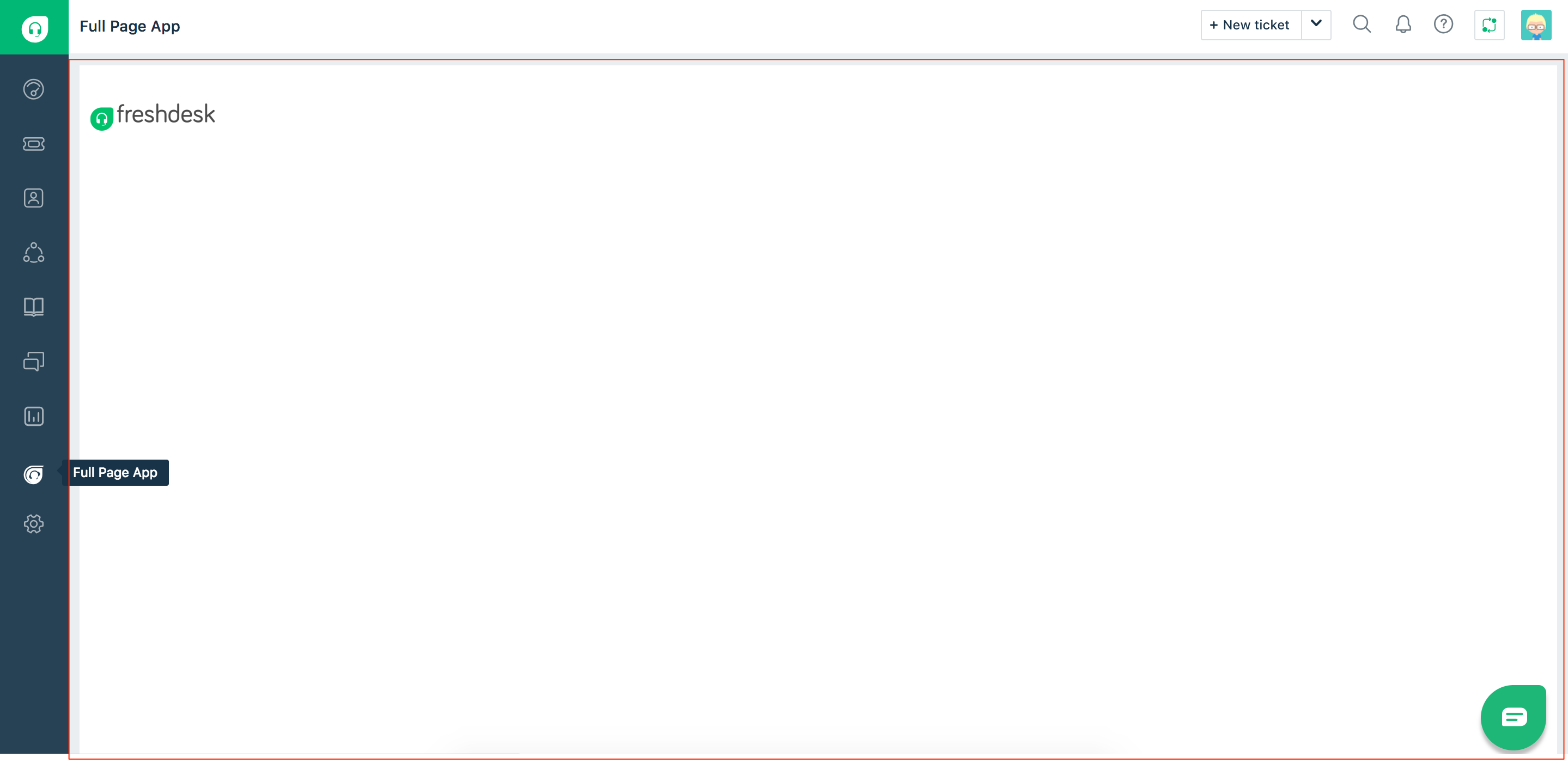
 App rendered at full_page_app placeholder
App rendered at full_page_app placeholdercti_global_sidebar FreshdeskFreshdesk Omni
The app icon is displayed at the bottom-left corner. This location is allocated for an app that uses the Computer Telephony Integration (CTI) technology. The default width and height of the app are 400 pixels.
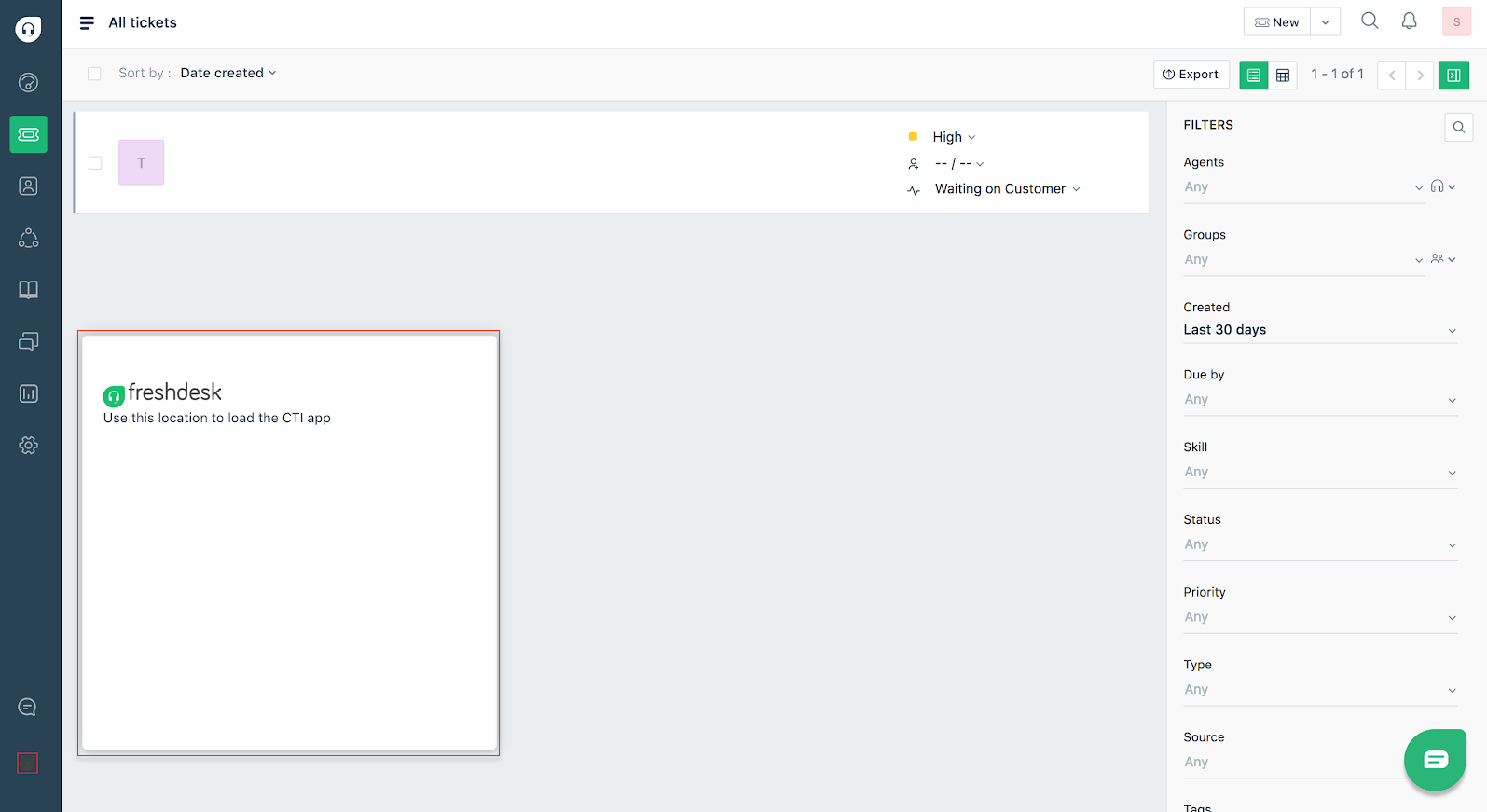
 App rendered at cti_global_sidebar placeholder
App rendered at cti_global_sidebar placeholder