On the Freshsales Classic UI, an app can be rendered in multiple locations (pages). When you configure the app manifest, in manifest.json > manifest.json > product.freshsales.location.<placeholder-name>, you can specify the placeholder on a page where the app is eventually rendered.
Notes:- You can specify multiple placeholders in manifest.json > location.
- Freshsales Classic apps are supported only as web apps (and not as mobile apps).
This section provides information on all locations (and the placeholders in these locations) where an app can be rendered.
Global navigation pane
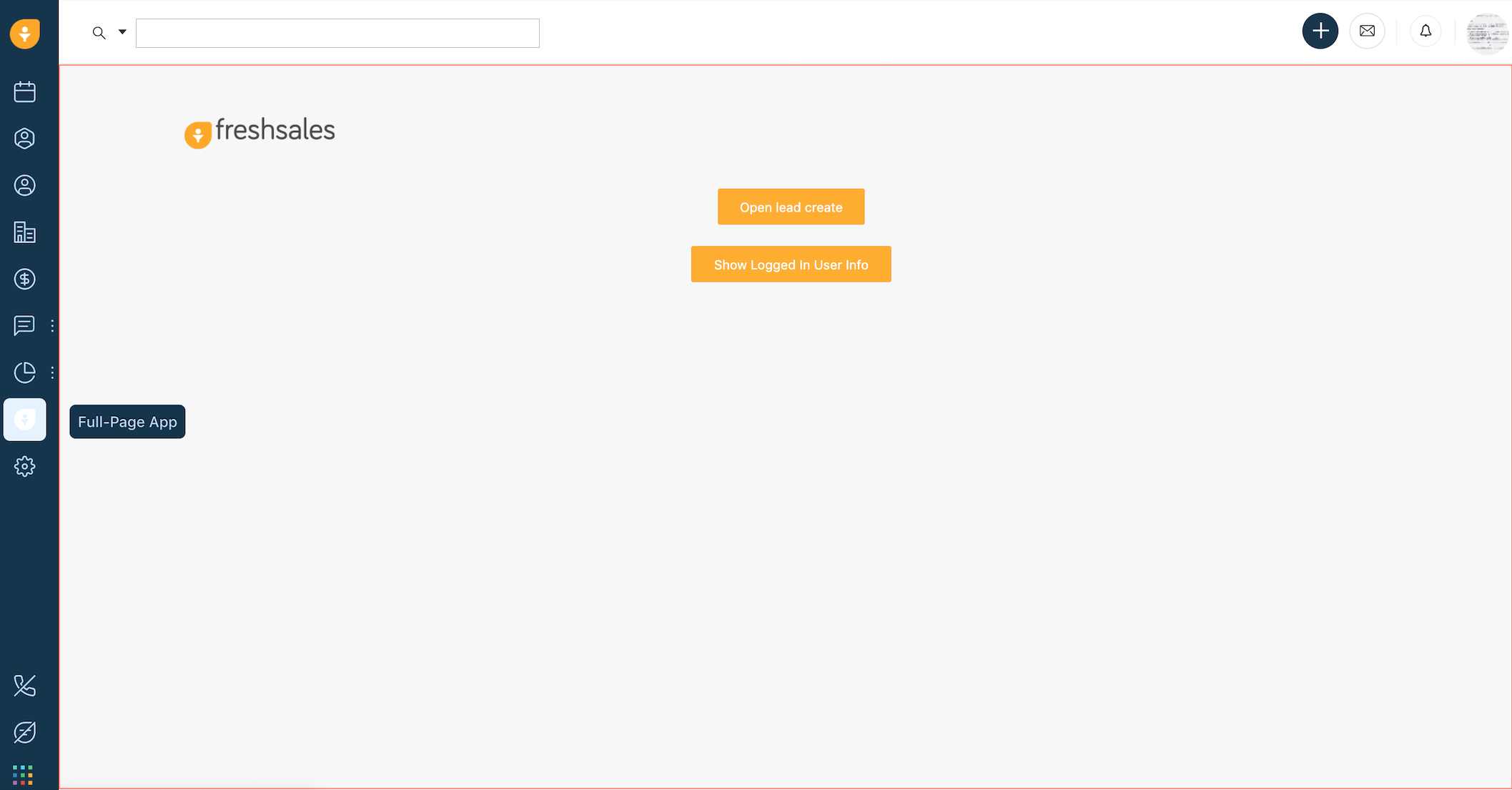
full_page_app
The app icon is displayed on the left navigation pane and when clicked, the app page occupies the entire viewport.
 App rendered at full_page_app placeholder
App rendered at full_page_app placeholderLead details page
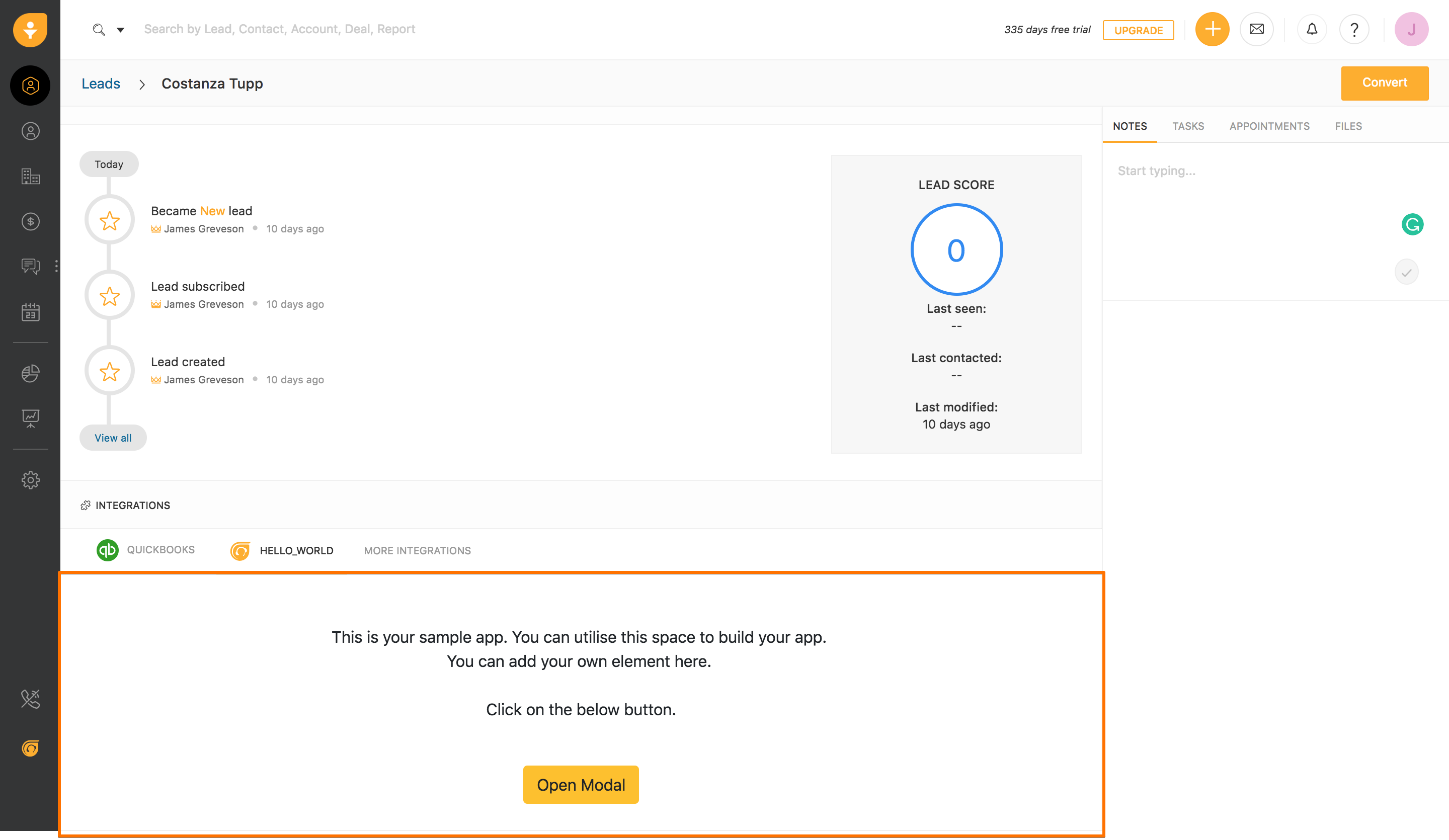
lead_entity_menu
The app is displayed in the Integration section on the Lead details page.
 App rendered at lead_entity_menu placeholder in the Lead details page
App rendered at lead_entity_menu placeholder in the Lead details pageContact details page
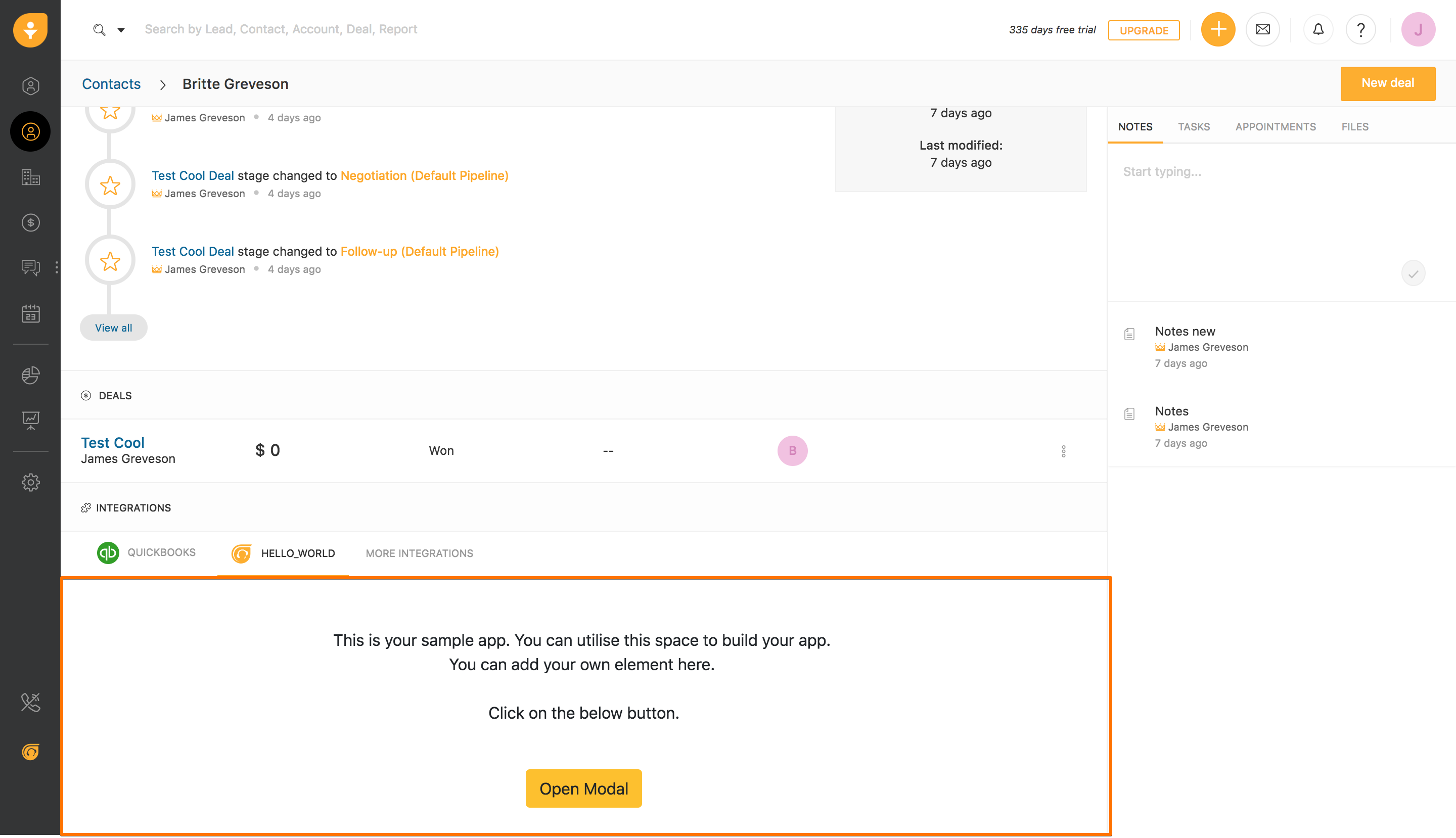
contact_entity_menu
The app is displayed in the Integration section on the Contact details page.
 App rendered at contact_entity_menu placeholder in the Contact details page
App rendered at contact_entity_menu placeholder in the Contact details pageDeal details page
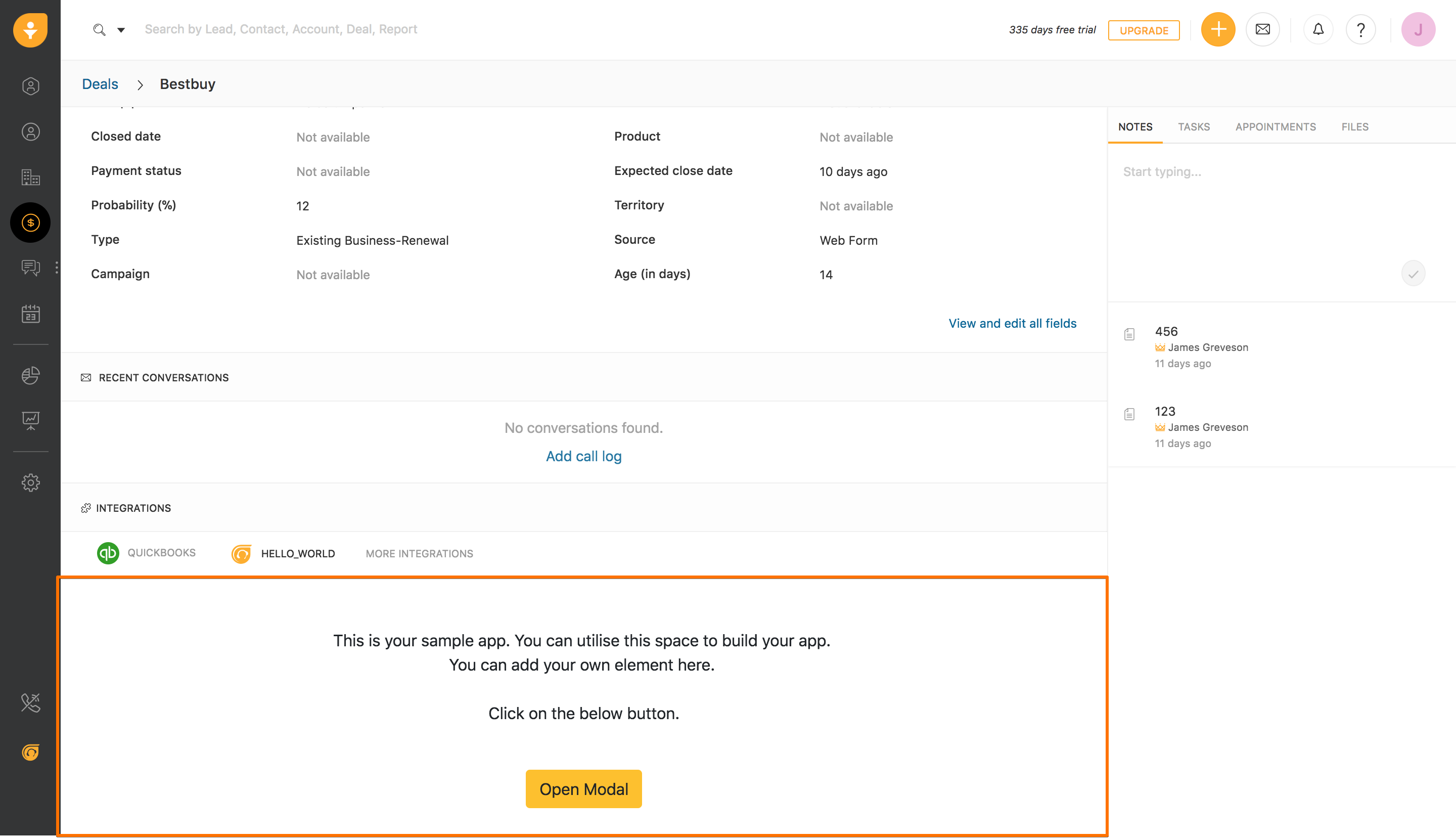
deal_entity_menu
The app is displayed in the Integration section on the Deal details page.
 App rendered at deal_entity_menu placeholder in the Deal details page
App rendered at deal_entity_menu placeholder in the Deal details pageSales account details page
sales_account_entity_menu
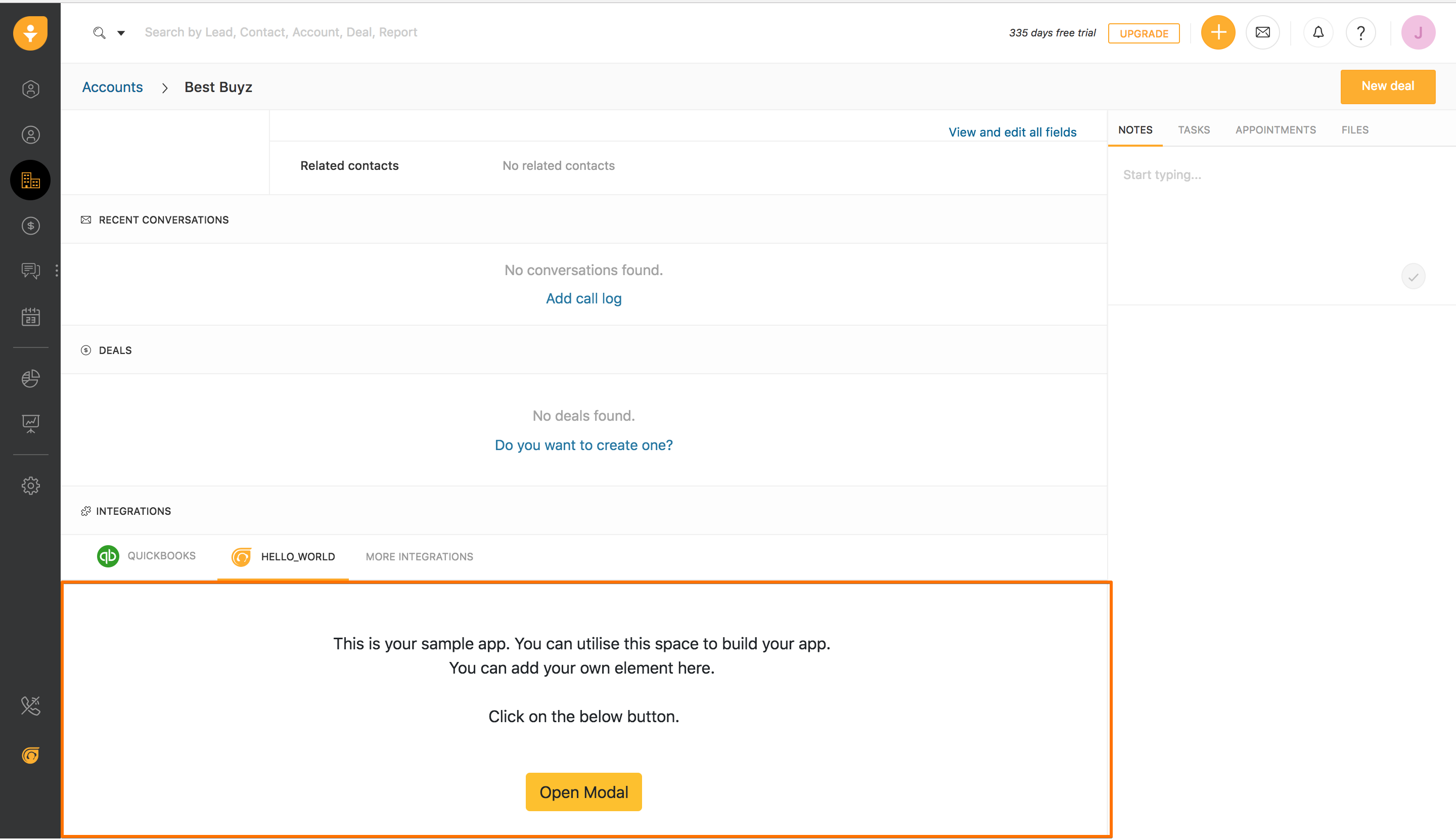
The app is displayed in the Integration section on the Account details page.
 App rendered at sales_account_entity_menu placeholder in the Sales account details page
App rendered at sales_account_entity_menu placeholder in the Sales account details pageCTI
left_nav_cti
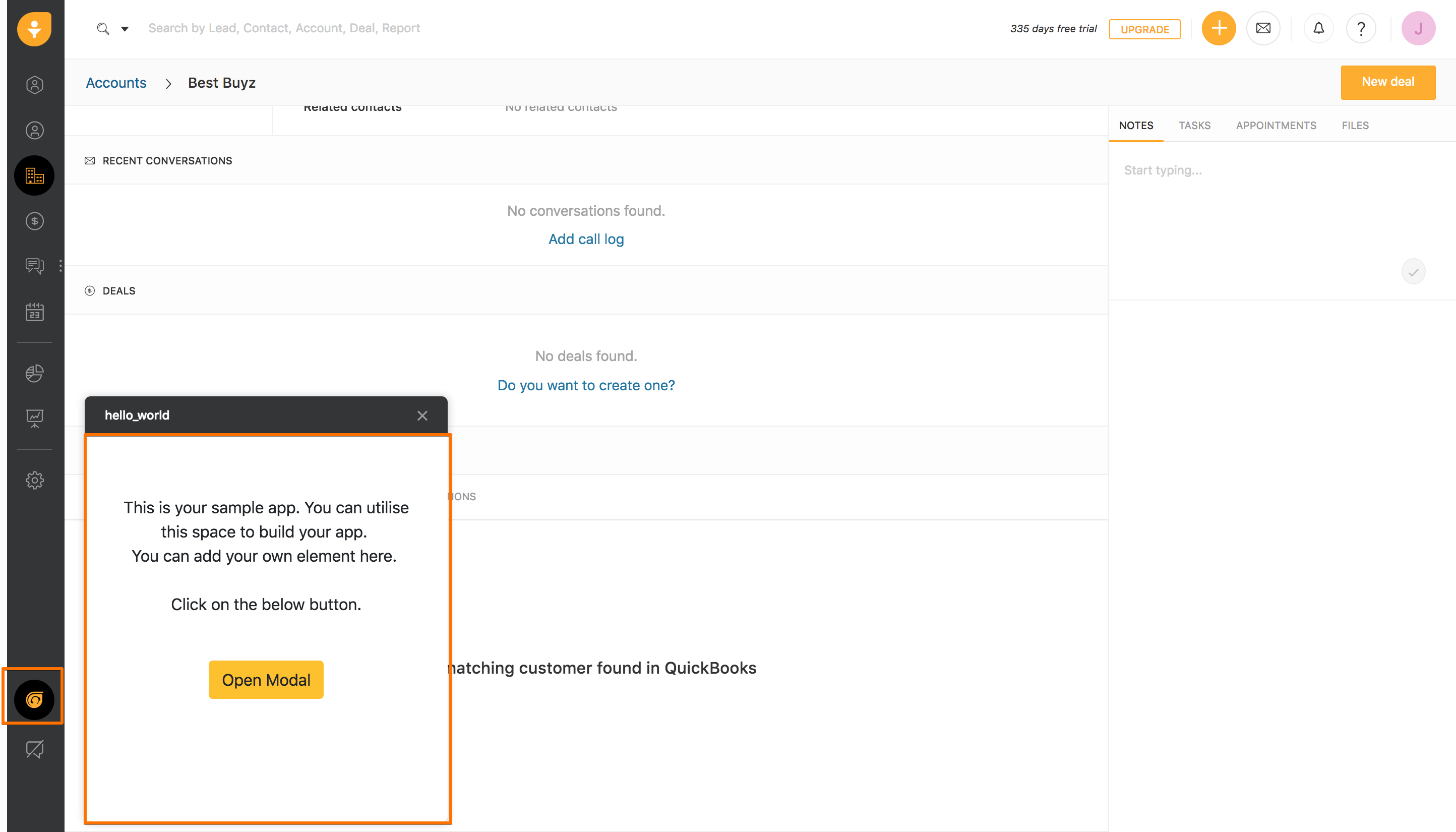
The app runs in the background and the app icon is displayed at the bottom-left corner. This location is allocated for an app that uses the Computer Telephony Integration (CTI) technology.
 App rendered at left_nav_cti placeholder
App rendered at left_nav_cti placeholderChat
left_nav_chat
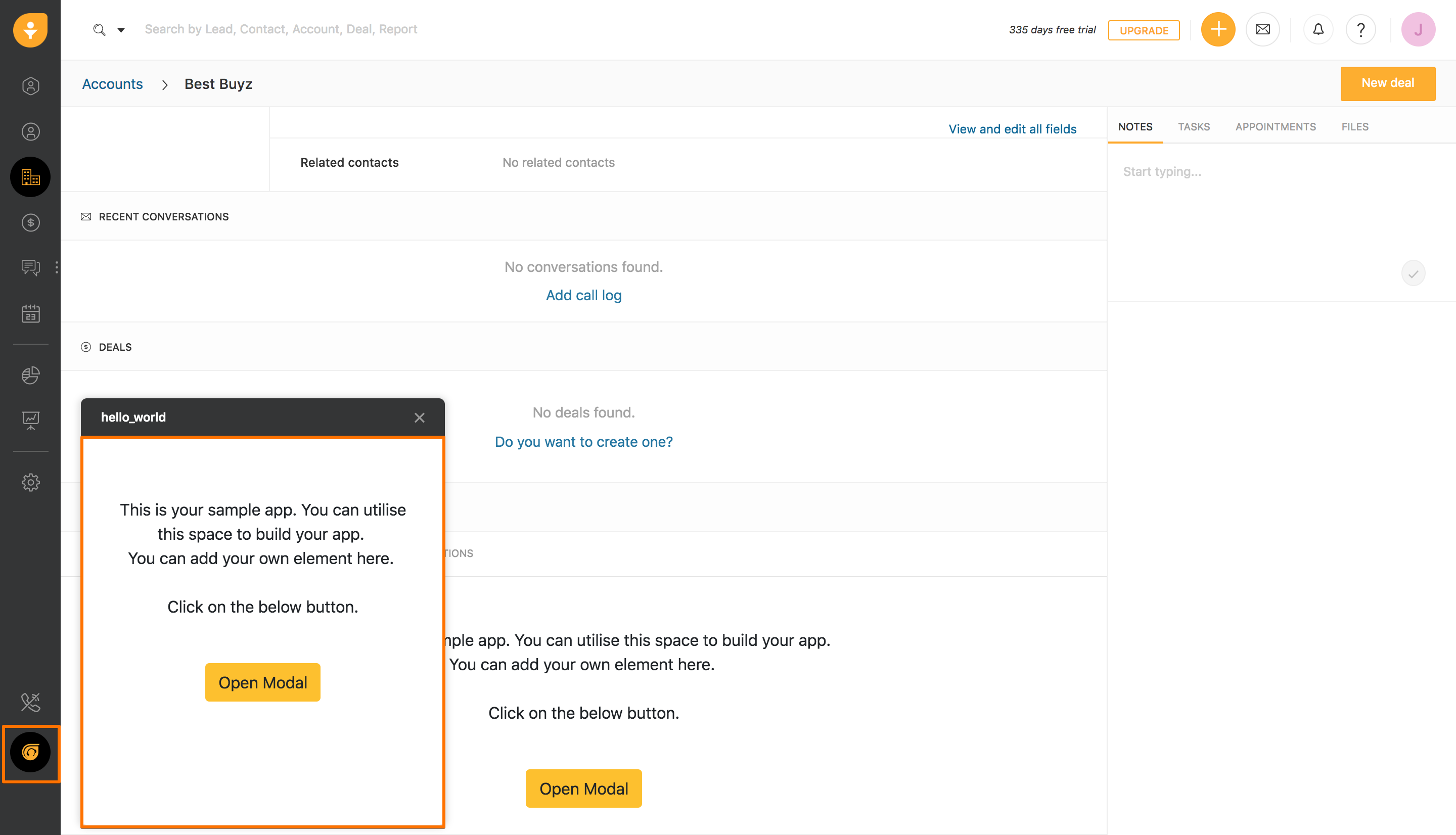
The app runs in the background and the app icon is displayed at the bottom-left corner. This placeholder supports messaging apps only.
 App rendered at left_nav_chat placeholder
App rendered at left_nav_chat placeholder