External events are events that occur in an external product or a third-party service. You can enable external events to trigger apps. To do this:
- Generate a target URL - link to where the app receives webhook data.
- Create a webhook in the external product or service, to subscribe to external events. When creating a webhook specify the target URL for the webhook to send data.
- Configure event listeners in manifest.json. When an external event occurs, the webhook uses the target URL, notifies the app about the external event, and sends data to the app. The configured event listener invokes a callback method.
- In server.js, define the callback method. The app logic in the callback method runs with the help of the event-specific payload passed to the callback method.
- The rate limit for external events is 250 triggers per minute.
- The default app execution timeout is 20 seconds. If the request timeout is increased to 20, 25, or 30 seconds, the app execution timeout is extended to 40 seconds.
- The serverless environment supports webhook data (incoming content) whose content type is one of the following:
- application/json
- application/xml
- text/xml
- application/x-www-form-urlencoded
Payload attributes
When an external event occurs, the external product passes an event-specific payload as webhook data to the target URL (app framework). This data is passed as payload to the external event’s callback method. The payload is a JSON object with the following attributes.
- account_idstring
Identifier of the Freshsales Suite account, auto-generated when the account is configured for a business.
- dataobject
Event-specific webhook data, specified as a JSON object of key:value pairs.
- domainstring
Domain name for the Freshsales Suite account. For example, acn.myfreshworks.com.
- eventstring
Identifier of the event - onExternalEvent.
- headersobject
Headers associated with the webhook data, specified as a JSON object of <header parameter name>:<header parameter value> pairs.
- iparamsobject
Installation parameters specified as a JSON object of <parameter name>: <parameter value> pairs.
- regionstring
Region where the Freshsales Suite account is deployed.
Possible values: US, EU, EUC, AUS, and IND.
- timestampnumber
Timestamp of when the external event occurs, specified in the epoch format.
Register webhook - onAppInstall
To generate a webhook URL when an app is installed and use the URL to register the webhook:
From your app’s root directory, navigate to the manifest.json file.
Subscribe to the onAppInstall event by using the following sample manifest.json content:
manifest.json"events": { "onAppInstall": { "handler": "onAppInstallHandler" } }Navigate to the server.js file.
In the callback method associated with the onAppInstall event,
- Include the generateTargetUrl() method. The webhook URL generated is unique for each app installation.
- Include an API request to the external product, for webhook registration. In the API request, ensure to specify the authorization mechanism (Basic) and the JSON object that the external product requires to successfully register the webhook.
Notes:manifest.jsonexports = { onAppInstallHandler: function(payload) { generateTargetUrl() .then(function(url) { //Include API call to the third party to register your webhook }, function(err) { // Handle error }); } };- The generateTargetUrl() method is supported only in onAppInstall() and product event callbacks.
- You can register multiple webhooks in this callback method.
When a webhook is successfully registered, the external product sends a webhook id. This webhook id can be used to deregister the webhook, when the app is uninstalled. In the callback method, include a mechanism to store the webhook id.
Configure event - onExternalEvent
To subscribe to an external event and call a corresponding callback method, when the event occurs:
From your app’s root directory, navigate to the manifest.json file.
Include the events attribute, specifying the external event and the corresponding callback methods.
manifest.json"events": { "onAppInstall": { "handler": "onAppInstallHandler" }, "onExternalEvent": { "handler": "onExternalEventHandler" } }Note:Include only one callback method for an event.
Navigate to the server.js file.
In the exports block, enter the callback function definition.
server.jsexports = { onAppInstallHandler: function(payload) { generateTargetUrl() .then(function(url) { //API call to the external product to register the webhook. }) .fail(function(err) { // Handle error }); }, onExternalEventHandler: function(payload) { //This is the callback function definition. //Include the logic to perform any action. console.log("Logging arguments from the event:" + JSON.stringify(payload)); } }
Deregister webhook - onAppUninstall
To automatically deregister a webhook, when an app is uninstalled:
From the app’s root directory, navigate to the manifest.json file.
Subscribe to the onAppUninstall event by using the following sample manifest.json content:
manifest.json"events": { "onAppInstall": { "handler": "onAppInstallHandler" }, "onExternalEvent": { "handler": "onExternalEventHandler" }, "onAppUninstall": { "handler": "onAppUninstallHandler" } }Navigate to the server.js file.
In the callback method associated with the onAppUninstall event,
- Include the mechanism to retrieve the webhook id saved during app installation.
- Include an API request to the external product, for webhook deregistration.
server.jsexports = { onAppInstallHandler: function(payload) { generateTargetUrl() .then(function(url) { //API call to the external product to register the webhook. }) .fail(function(err) { // Handle error }); }, onExternalEventHandler: function(payload) { //This is the callback function definition. //Include the logic to perform any action. console.log("Logging arguments from the event:" + JSON.stringify(payload)); }, onAppUninstallHandler: function(payload) { //Include API call to the external product to deregister the webhook } }
Test
- To test a serverless app, use the latest version of Chrome.
- As testing is only a simulation of events, actual data or record associated with the event is not created in the back-end. To create actual data and then test your event, publish your app as a custom app and test the events manually.
- Ensure that the JSON files that contain the sample payloads to test events, are available at <app's root directory>/server/test_data.
To simulate an event and test your app:
From the command line, navigate to the directory that contains the app related files and run the following command.
fdk runIn the address bar of the browser, enter https://localhost:10001/web/test. A dialog box is displayed.
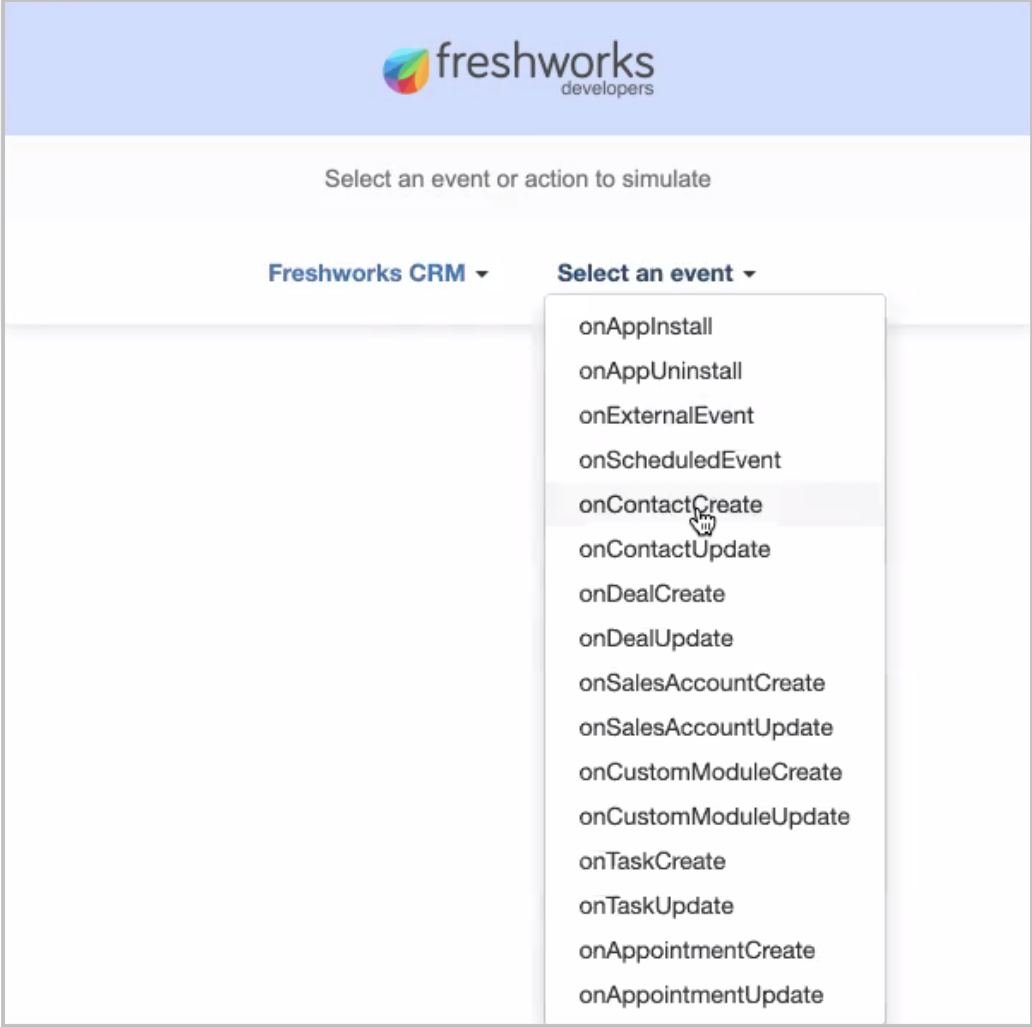
Click Select an event. The list of all events configured in the server.js file is displayed.
 Select an event to simulate
Select an event to simulateNote: To test external events, select onExternalEvent.
Select an event. The corresponding payload is displayed. To test a different scenario other than the default, edit the payload.
Click Simulate. If the event is successfully simulated, the Simulate button changes to a Success button. If the event simulation fails because of invalid payload data, the Simulate button changes to a Failed button. Modify the payload appropriately and click Simulate.
Test with ngrok
Note:To test a serverless app, use the latest version of Chrome. The FDK uses the node module ngrok to create secure tunnels between a local FDK instance and the ngrok cloud. According to ngrok.io, ngrok exposes local servers behind NATs and firewalls to the Internet, over secure tunnels. The FDK leverages this feature to expose the webhook registered in external products, to test external events app integrations.
To test external events by using ngrok:
- From the command line, navigate to the directory that contains the app related files and run the following command:
fdk run --tunnel - If you have ngrok authorization privileges, run the following command:The tunnel is opened and an appropriate message specifying the URL to test serverless events is displayed.
fdk run --tunnel --tunnel-auth - In the address bar of the browser, enter https://localhost:10001/web/test. A dialog box is displayed.
- Click Select an event. The events configured in the server.js file are displayed (onAppInstall, onAppUninstall, and onExternalEvent).
- Click onAppInstall. The webhook is registered in the external product.
- Navigate to the external product and simulate the event to which the webhook has subscribed. The event specific webhook data is sent to the app.