- Most of the steps in this section require you to use the appropriate developer tool to craft your app.
- Apps built to work on the Freshworks platform are compatible with the latest and immediately preceding version of the following browsers: Google Chrome, Firefox, Edge, Safari
- Install prerequisites.
- Install the FDK + CLI.
- Create an app.
- Build the app.
- Test the app.
- Validate and pack the app.
- Submit the app.
Install prerequisites
Install NVM
Node Version Manager (NVM) enables you to install and work with multiple versions of Node.js. You can use NVM to install Node.
To install NVM,
on Linuxon MacOSon WindowsRun the following command to install the cURL utility.
sudo apt install curlUse the following cURL command to run the installation script.
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/master/install.sh | bashNote: This command automatically adds the requisite nvm configuration to the .bashrc file that is used to load the configuration to a terminal session However, if the .bashrc file is modified, the file should be refreshed for the configuration to be applied to a terminal session. To refresh the .bashrc file and load any nvm configuration changes in the current terminal session, run the source ~/.bashrc command.
To verify the NVM installation, run the following command.
nvm --versionEnsure that the installed nvm version is 0.39.3 or later. If you are on an earlier version of NVM, upgrade to version 0.39.3 or later.
Install Node
To use NVM and install Node, run the following command.
nvm install 18Run the following command to verify the Node installation.
node --versionNote:On Windows, if the Node version is not displayed, run the nvm on command to enable NVM.
Run the following command to set the default Node version.
nvm alias default 18On MacOS, install the build tools that are required to start using Node.
Run the following command to install the XCode CLI tool.
xcode-select --installRun the following command to verify the installation.
xcode-select -p
Install the FDK + CLI
Notes:- Ensure to use npm for CLI installation. Also, ensure to use the npm version that is shipped with Node. Use of any other npm version or use of alternative package managers such as YARN can affect the CLI installation and dependencies management.
- Uninstall the previous CLI version by using the npm uninstall fdk -g command.
- The Developer portal and SDK Terms of use apply to the use of the CLI.
- To install the latest CLI version, run the following command.
npm install https://cdn.freshdev.io/fdk/v9.1.1-beta.tgz -g - Run the following command to verify the CLI installation.Ensure that the installed FDK version is 9.1.0 or later.
fdk version
Create an app
From the command-line, navigate to the empty directory in which you want to create an app.
Run the following command, to create and set the requisite environment configuration for developing a global app.
fdk config set --scope local global_apps.enabled trueThe configs.json file (with the global_apps attribute) is created in the app directory.
Note: As the configuration is scoped to local, the FDK treats only the app in the current app directory as a global app. As a result, during app building, all global app features and validations are applicable only to the app in the current app directory.
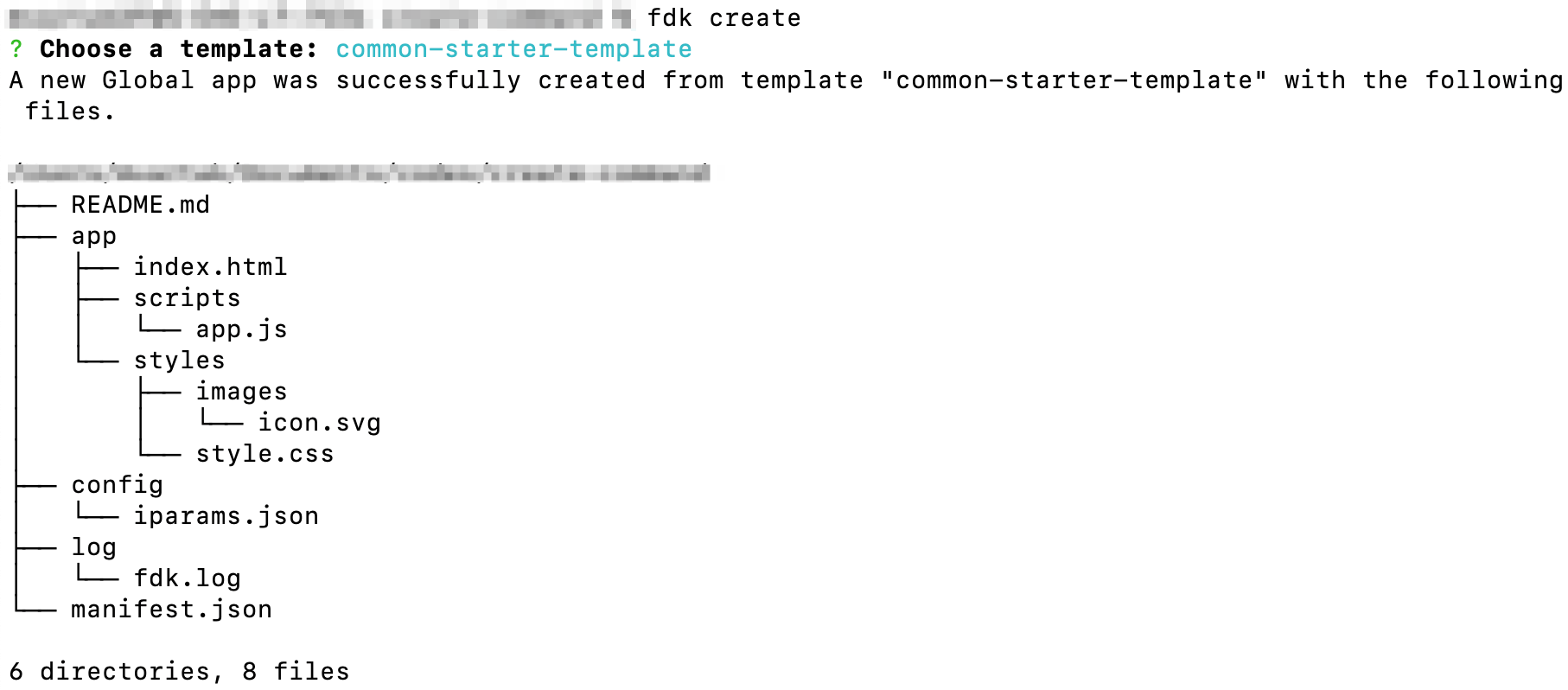
Run the fdk create command. A prompt to choose a template is displayed.
Select common-starter-template. A new app with the following directories/files is created based on the template.
 Directories and files that the create command generates for common-starter-template
Directories and files that the create command generates for common-starter-templateDirectory/File Description Important:When building an app, do not modify the default folder/file names. app/ Contains all the files required for a front-end app or the front-end component of an app. app/index.html Contains files to render the front-end components of an app. This is the first page that is loaded when the app is activated. When building an app, if the app uses Data method, Request method, Installation settings, or Data store, update the index.html file with the following client JS resource: <script async src="{{{appclient}}}"></script>app/scripts
(All js files are ES6 compatible)Contains all the javascript files required to support the front-end functionality of an app. app/scripts/app.js Placeholder file for your app logic (app code). app/styles Contains the styles required for the front-end components of an app. app/styles/styles.css Contains CSS rules that are incorporated to HTML files, when referenced. app/styles/images Contains images that can be used in the app. app/styles/images/icon.svg Contains the app icon. If you intend to extend the app, you can replace the icon.svg file. The icon file should be of SVG type with a resolution of 64 x 64 pixels. config/ Contains the installation parameters and OAuth configuration files. config/iparams.json Specifies all the installation parameters whose values are set when the app is installed. For more information, see App settings. log/ Contains the files in which the app debugging information is captured. log/fdk.log Contains all debugging information, warnings, and errors generated when an app is created, run, packed or validated. manifest.json Contains details such as the platform version the app uses, module on which the app is deployed, placeholders for the front-end app rendering, request templates that the app code uses, and FDK version used to build, test, validate, and pack the app. README.md Contains additional instructions, information, and specifications. Note:To ensure quick app reviews, if you use React or any other front-end framework, include the source files of your app in the src directory (which is auto-created when you use fdk create and select react-starter-template to create your app files).
Build the app
Important:After you build a global app that works across modules and publish it to our marketplace, in the subsequent versions of the app, you cannot remove modules (that is, downgrade the number of modules).
After creating the default front-end app files, to build the app,
Implement your app logic.
Navigate to app.js and code your app logic.
Use our front-end methods to formulate your app logic.
For your app to react to app initialization, activation, or deactivation, use the appropriate app lifecycle methods.
For your app to retrieve the information about the different objects on the product UI and use the information to process the app logic, use the appropriate data method.
- For your app to react to the events (such as button clicks or changes/updates to field values) that occur on the product UI, use the appropriate event methods.
- For your app to trigger certain actions on the product UI, use the appropriate interface methods.
Use our developer toolkit to help solve specific requirements of your app.
To use external libraries, use our provision to include external libraries into your app files.
To place secure http calls from your app to a third-party domain, use the request method.
To enable communication between the various instances of your app, use the instance method.
To enable your app to access third-party resources that require an OAuth authentication, use the provision to place OAuth requests.
To persist and use data throughout your app’s lifecycle, use our data storage tools.
Use our app UI guidelines or Crayons (the Freshworks component library) to construct your app’s UI.
Test the app
Important:To test your app, use the latest version of Chrome.
From the command line, navigate to the directory that contains the app related files and run the fdk run command. The FDK starts the local test server. The test URLs to access the product UI, the App Settings page (or Custom installation page), and the URL to the serverless events simulation page are displayed.
Navigate to the system settings page at http://localhost:10001/system_settings. All modules configured in the App manifest are listed.
In the system settings page,
- Select the modules for which you want to test the app logic. The Enter account URL section is displayed, with a prompt to enter the account URLs for all selected modules.
- In the Enter account URL section, enter valid account URL(s) for the product(s) to which the selected modules belong. During app testing, this URL plays the role of the currentHost. Based on the currentHost, the currentHost.subscribed_modules and currentHost.endpoint_urls are determined. In the response payload of the currentHost data method, the determined values are used.
- Click Continue.
If you have configured installation parameters for the app, the App Settings page is displayed at http://localhost:10001/custom_configs. Enter appropriate values for the installation parameters and click Install. Note:If you have not configured any installation parameters, a page is displayed with information on the configured system settings. A message stating that the app does not have an installation page is displayed.
Log in to the Freshworks product account where you want to test the app deployment.
To the default account URL displayed in the address bar, append ?dev=true.
Example URL: https://domain.myfreshworks.com/crm/sales/contacts/view/401033886912?dev=true
Navigate to the appropriate location where the app is intended to be deployed, verify that the app is rendered, and test the app’s function.
- The extent of app testing is captured through the code coverage summary. For apps to be successfully published in the Freshworks Marketplace, each component in the coverage summary should be at least 80%. For more information, see Code coverage.
- When testing your app, if you run into any issue, for a quick resolution from the support team, attach detailed logs of the output in your support ticket.
Validate and pack the app
To validate the app code for errors and pack the app for submission:
Notes:- In the following procedure, <DIR> is the directory path to the folder containing the app files that are validated for errors or packed.
- Ensure that at least one module apart from the common module is registered in the app manifest.
- A front-end app built for the common module is accessible from a product’s left navigation pane - either from the full-page-app placeholder or CTI app placeholder. For a front-end app built to work with only the common module, do not include caller_agent, call, caller_metrics, notification, or chat_user as the other module(s), if they are the only modules other than common. This is because the products that support these modules do not support app deployment on the left-navigation pane.
- Ensure that the iparams.json > <iparam-name>.modules contains only modules that are registered in the app manifest.
- If you are a developer who has been building apps for our ecosystem in the product-based landscape and migrating to the module landscape, when configuring iparams, ensure not to use the domain, api_key iparam types and the corresponding type_attributes. You can use the text type to obtain the domain value from your app users.
From the command line, navigate to the directory that contains the app related files and run the following command.
fdk validateOr
From the command line, run the following command.
fdk validate --app-dir <DIR>If there are errors in the code, corresponding violations are displayed. Ensure to fix all violations before packing the app. Reference: App validation.
To fix all lint errors for which auto-fix support is available, run the following command.
fdk validate --app-dir -fix <DIR>To pack the app for submission, run one of the following commands.
fdk packfdk pack --app-dir <DIR>A dist/<app_directory>.zip file is generated.
Submit the app
To publish the app to the Freshworks Marketplace, navigate to the developer portal and upload the validated and packed app file. You can use the Login button in the header of this webpage to navigate to the developer portal.
For detailed app submission steps, see App submission process.