On the product UI, an app can be rendered in any of the locations that the module supports. This module supports rendering an app in common placeholders and module-specific placeholders.
To render an app in the common placeholder, in manifest.json > modules.common.location.<placeholder-name>, you can specify the placeholder in the product’s left-navigation pane where the app is eventually rendered.
To render an app in a module-specific placeholder, in manifest.json > modules.lead.location.<placeholder-name>, you can specify the placeholder on a page where the app is eventually rendered.
Notes:- You can specify multiple placeholders in manifest.json > modules.
- Freshworks product apps are supported only as web apps (and not as mobile apps).
This section provides information on all locations (and the placeholders in these locations) where an app can be rendered for the lead module.
Common placeholders
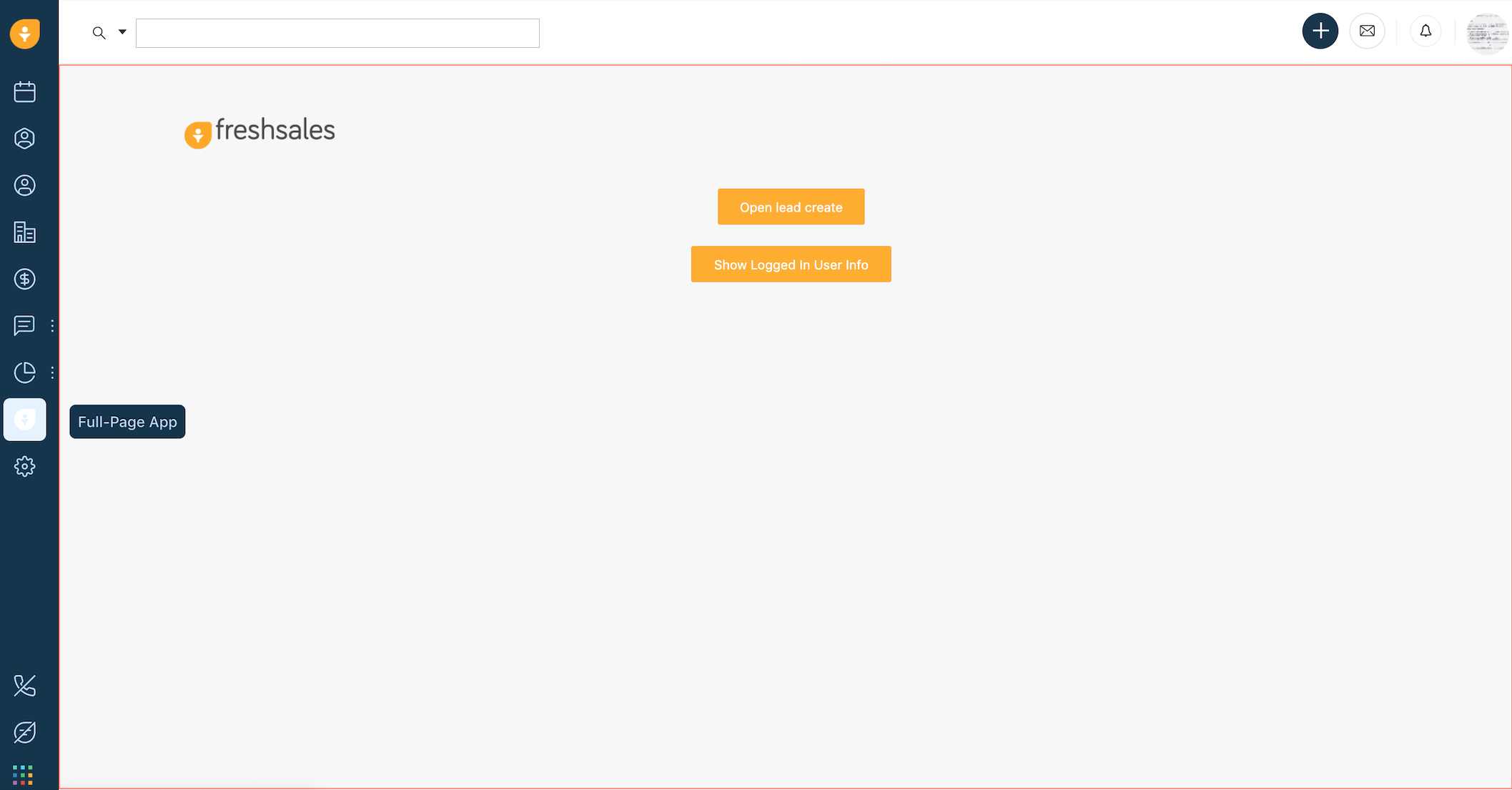
full_page_app
The app icon is displayed on the left navigation pane and when clicked, the app page occupies the entire viewport.
 App rendered at full_page_app placeholder
App rendered at full_page_app placeholderleft_nav_cti
The app runs in the background and the app icon is displayed at the bottom-left corner. This location is allocated for an app that uses the Computer Telephony Integration (CTI) technology.
 App rendered at left_nav_cti placeholder
App rendered at left_nav_cti placeholderleft_nav_chat
The app runs in the background and the app icon is displayed at the bottom-left corner. This placeholder supports messaging apps only.
 App rendered at left_nav_chat placeholder
App rendered at left_nav_chat placeholderFreshsales Classic - Lead details page
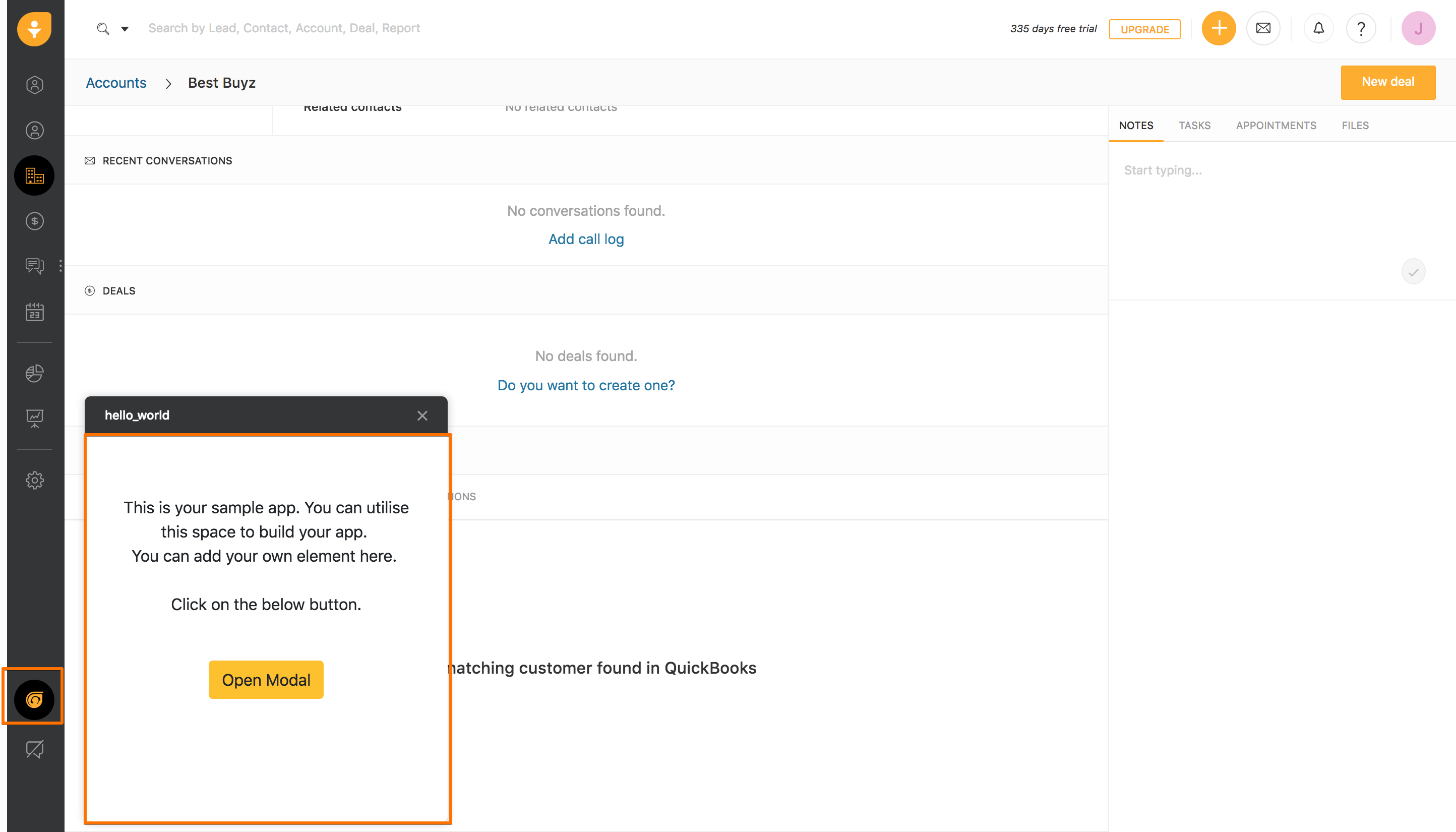
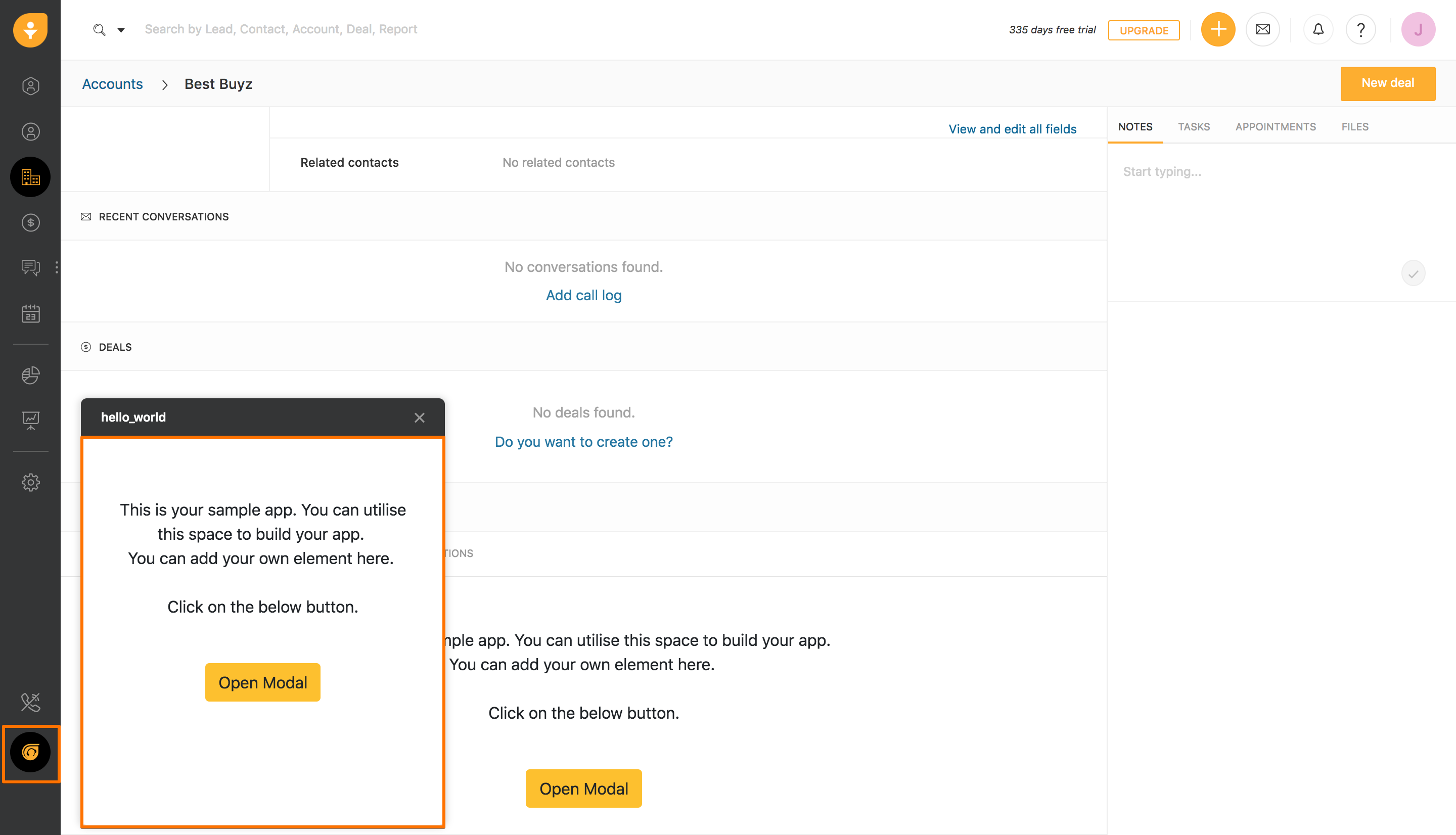
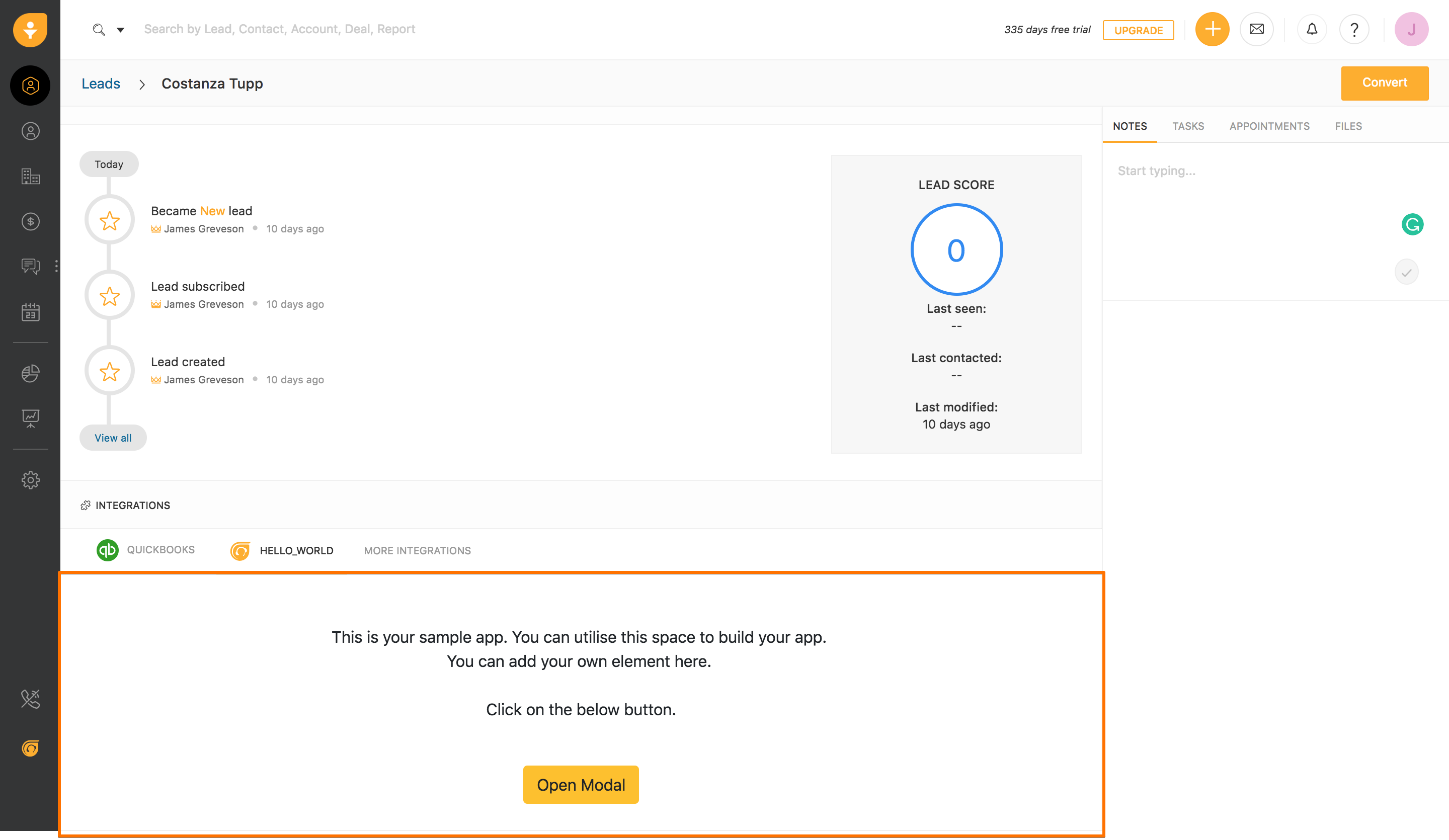
lead_entity_menu
The app is displayed in the Integration section on the Lead details page.
 App rendered at lead_entity_menu placeholder in the Lead details page
App rendered at lead_entity_menu placeholder in the Lead details pagelead_quick_actions
The app icon is displayed as an option in the more options menu of the lead details page.