What is your app user’s journey when they install and use your Freshworks OAuth app?
For an account-level OAuth app, the account admin can authorize and install the OAuth app, and enable the OAuth app to be available to all agents on the account. In this case, the agent does not need to authorize the app.
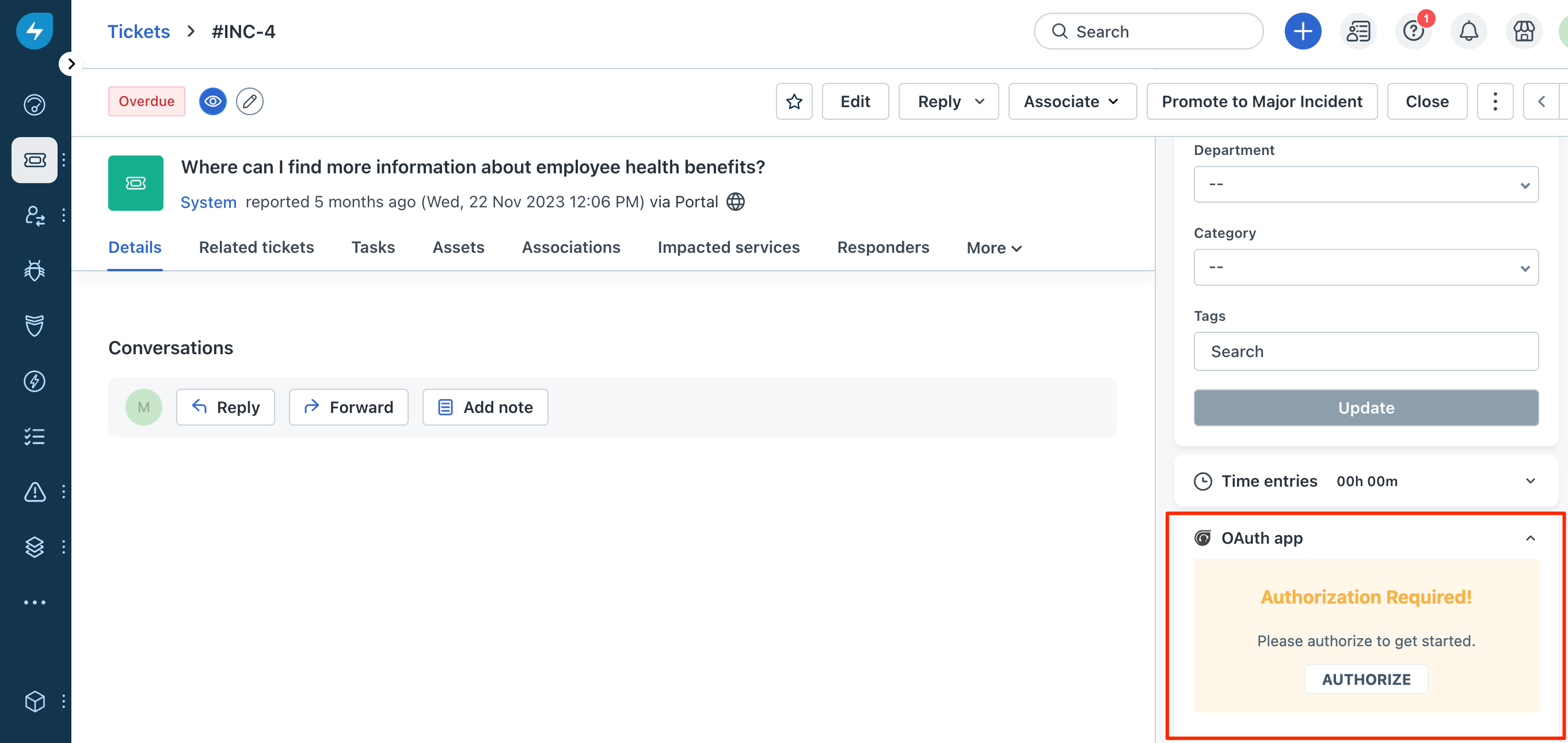
For an agent-level OAuth app, to facilitate app-user authorization, an AUTHORIZE button is displayed on the app’s front-end component.
 A Freshworks agent-level OAuth app that requires authorization before first use
A Freshworks agent-level OAuth app that requires authorization before first useWhen app users click AUTHORIZE (either from the app’s front end or the AMP), an authorization-code request is placed to the authorization server. The authorization server displays the Authorization window. The OAuth app name and the description you provided when creating OAuth credentials are displayed on the Authorization window.
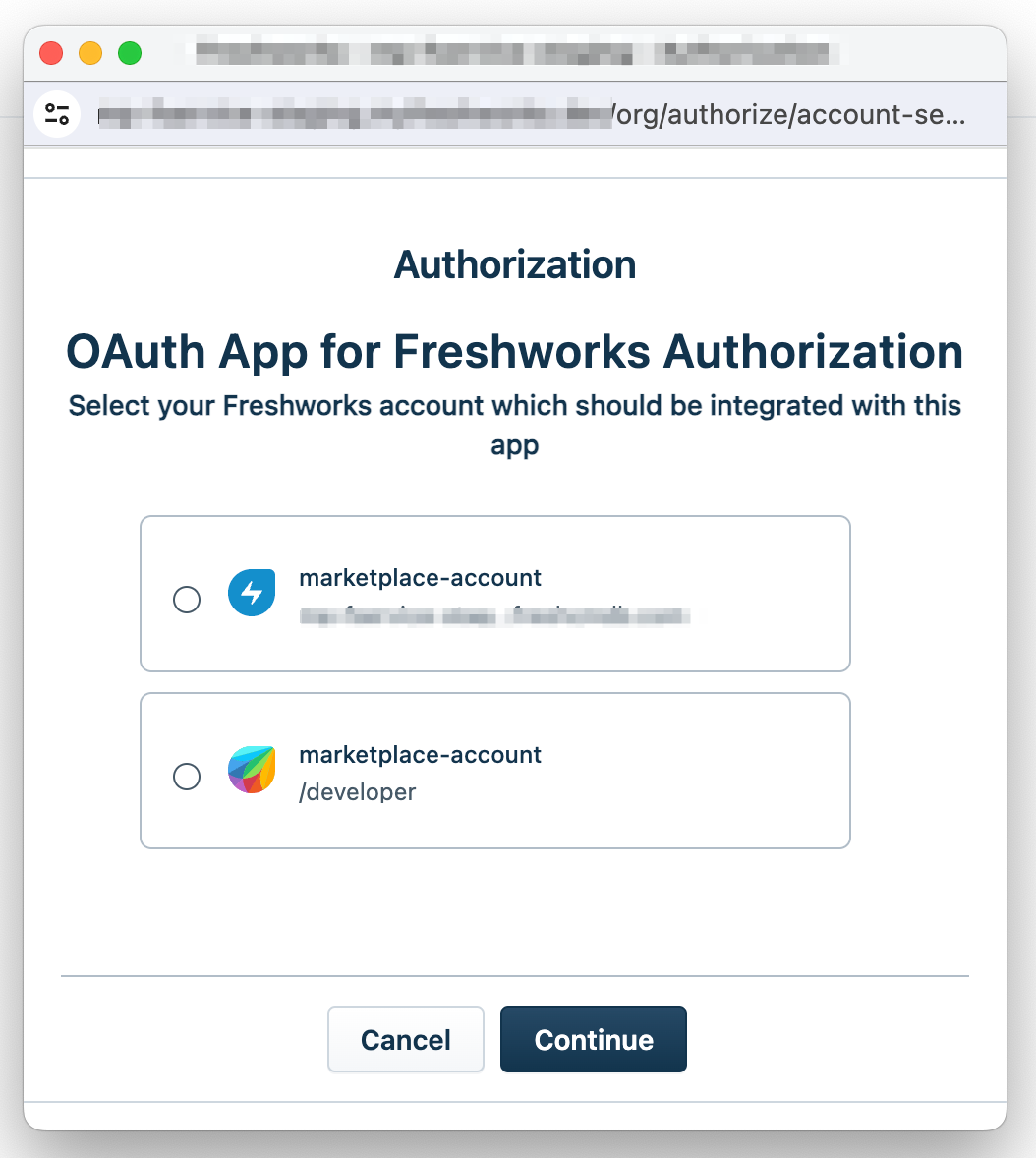
 Authorization window - select account
Authorization window - select accountIf an agent tries authorizing the app, all accounts associated with the agent are displayed on the Authorization window. If an admin tries installing the app, all accounts associated with the admin are displayed. The agent or admin selects the account where they want to install the app and clicks Continue. The authorization server displays the consent form.
Note:If the agent or admin clicks Cancel, the authorization does not take place, and the OAuth app remains unauthorized and non-functional.
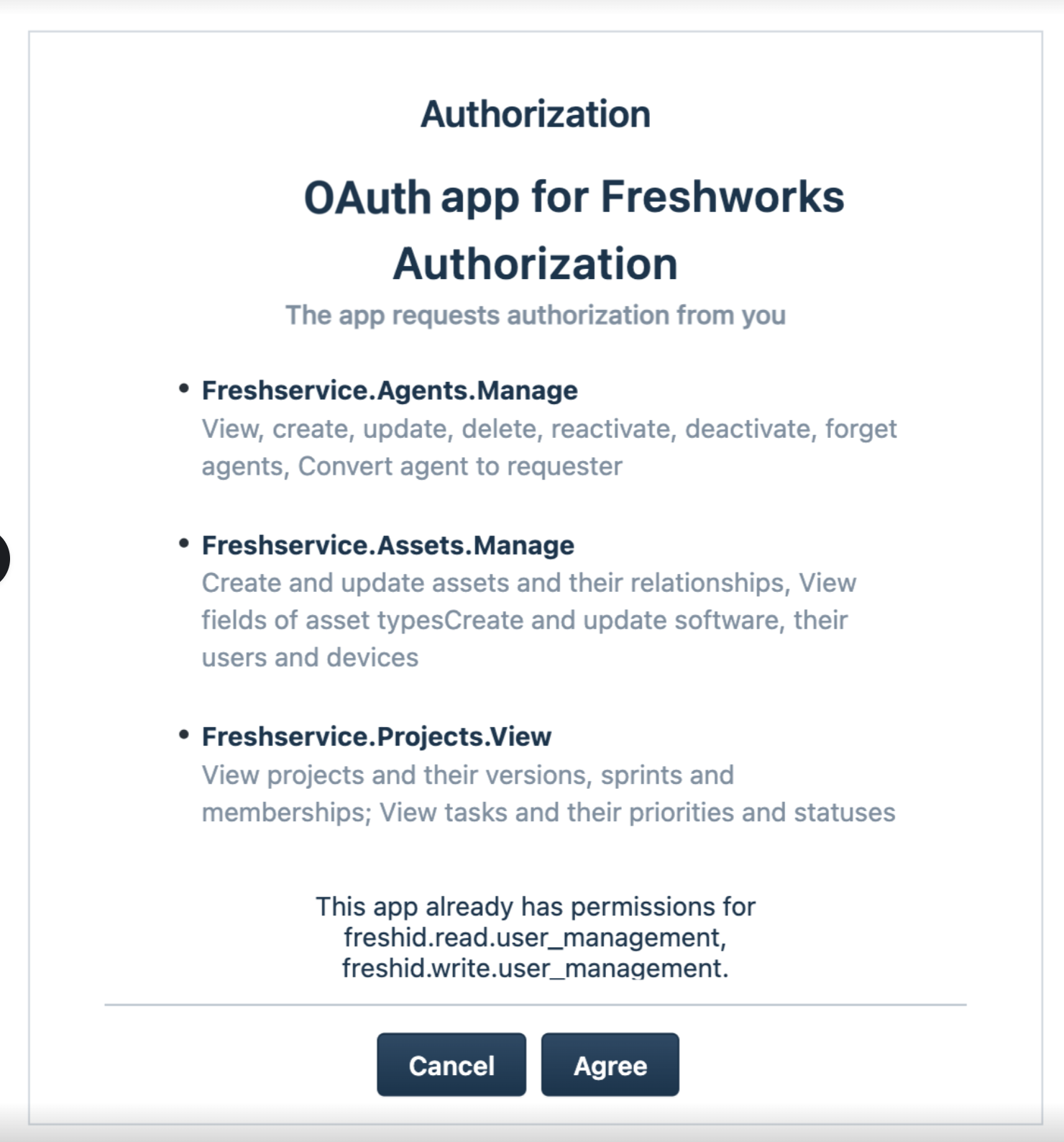
The consent forms displays the scopes that are sent in the authorization request, segregated as follows:
- Scopes that are already approved by the user, assuming the user has previously consented to specific scopes for a previous version of the app, and the latest version of the app requires additional scopes.
- Scopes that are awaiting approval from the user
 Consent form - specifies granted scopes
Consent form - specifies granted scopesAfter the app users click Agree and consent to the granted scopes, the authorization server routes the user back to their Freshservice instance. Your app logic places the access-token request and retrieves the access credentials to use in REST API calls.
What is your app user’s journey when they install and use your External OAuth app that accesses Freshservice resources?
External OAuth apps are built using third-party SDKs and deployed in third-party Marketplaces. The app logic routes the app user to the Freshworks authorization server.
When the app initiates the OAuth handshake at the https://<org_url>.com/oauth/v2/authorize endpoint with the appropriate parameters (client_id, redirect_uri, state, scope, response_type), the Freshworks authorization server displays the Authorization window.
If the app user has multiple Freshworks accounts, they can select the account whose data they want to make available to the app and click Continue. The Freshworks authorization server displays the consent form with the scopes required for the app.
The app users can review the granted scopes and click Agree to proceed with the authorization. The app users are redirected to the Redirect URL sent in the authorization code request.
Note:If app users refuse to provide consent, the authorization does not take place, and the OAuth app remains unauthorized and non-functional.
Your app logic can parse the response URL, retrieve the authorization code, place the access-token request, retrieve the access token, and place authenticated REST API calls to access Freshservice data.
What is your app user’s journey when reauthorization is required because of refresh token expiration?
The refresh token has a lifetime of 365 days. After the refresh token expires, a new access token cannot be retrieved from the authorization server and all REST API calls fail with a 401 - Unauthorized error.
For account-level OAuth apps, to facilitate reauthorization, account admins can go to the App Gallery, navigate to the app, and click Settings > Reauthorize to reauthorize the app. Through intuitive error messaging, your app should guide the app users to do this.
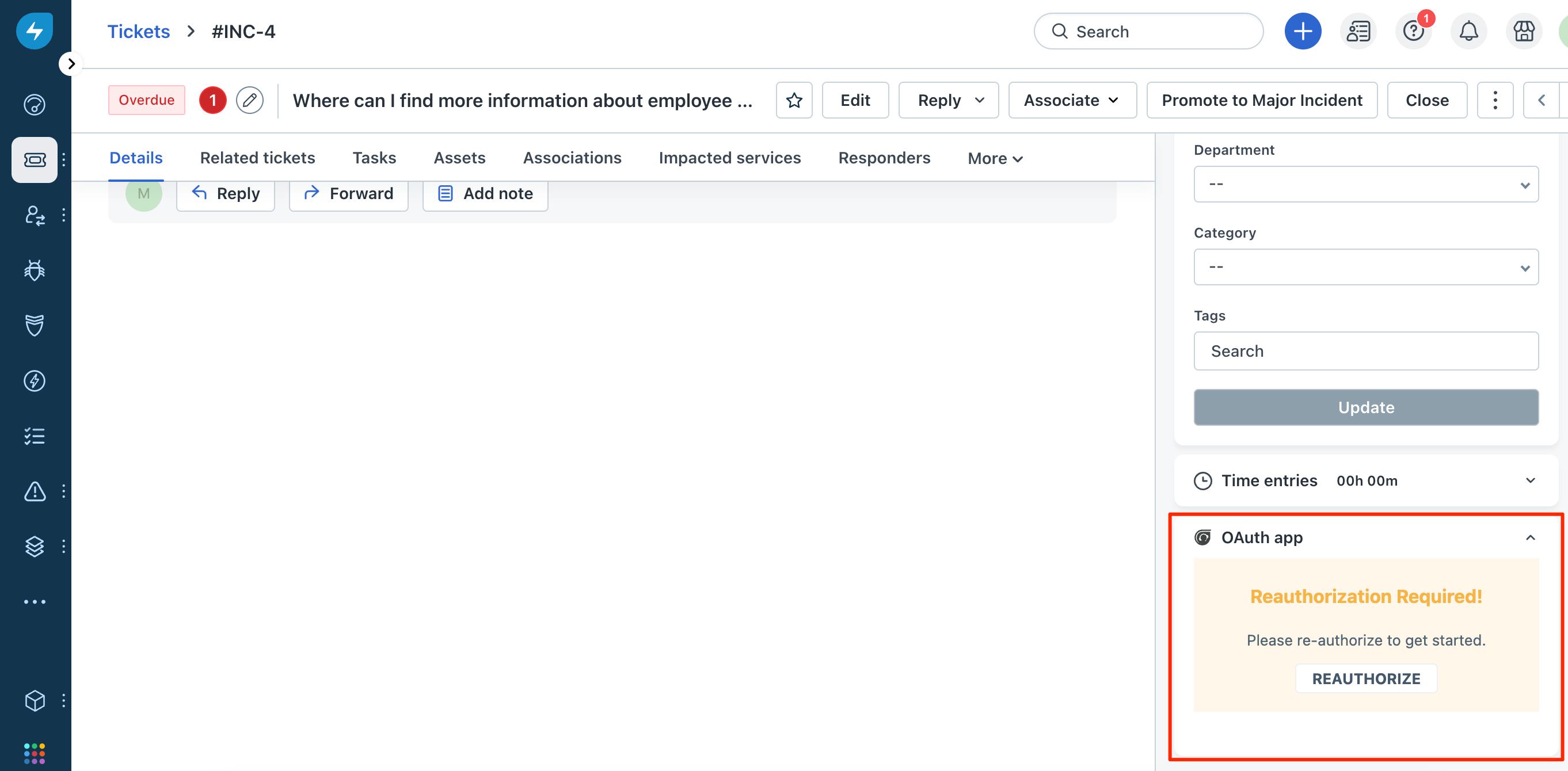
For agent-level OAuth apps, to facilitate app-user reauthorization, your app should display a REAUTHORIZE button on the app’s front-end component. To enable your app to display the REAUTHORIZE button, use the following method in your app logic:
client.interface.trigger('reAuthorize') An OAuth app that requires reauthorization
An OAuth app that requires reauthorizationWhen app users click REAUTHORIZE (either from the app’s front end or the App Gallery), an authorization-code request is placed to the authorization server and subsequently, access and refresh tokens are generated.