Installation params or iparams are parameters whose values app users can set when they install an app. These parameters are presented to the app users through the Settings page. To define iparams, render the Settings page, and use iparams:
- Configure the iparams. During app installation, the configured iparams are displayed on an installation page. App users can enter appropriate values for the iparams and click INSTALL. The entered values are validated and saved.
- In the app logic, use the client.iparams.get(), client.iparams.get(iparam_key), or the Request method (for secure iparams), to retrieve the iparam values.Note:
To prevent exposure of sensitive iparams information,
- Secure iparams can only be retrieved through the Request method, as part of HTTPS request headers.
- Secure iparams are masked from the view of all app users once the values are saved, either during the app installation or when editing their values after installation.
For serverless apps, the configured iparams are passed as part of event payloads. The app logic can retrieve the iparams’ values from the payload.
Configure iparams
- From your app’s root directory, navigate to the iparam.json file.
- Configure iparams as a JSON object with the following attributes.
Note:If you are using OAuth iparams along with iparams.js in your app, check the potential scenarios that can affect the app’s behaviour.
| Attribute name | Data type | Description |
|---|---|---|
| display_name Mandatory | string | Identifier of a parameter on the Installation page. |
| description | string | Helper text that is displayed along with the parameter, on the Installation page. The description can include examples. |
type | string | Type of input field displayed, for the iparam, on the installation page. Possible values: text, paragraph, dropdown, email, number, phone_number, date, url, radio, checkbox, multiselect, domain, api_key |
| options | array of strings | List of values displayed on the installation page, if the iparam’s input field type is radio, multiselect, or dropdown. |
| default_value | string | Preselected value(s) (from options) displayed on the installation page, if the iparam’s input field type is radio, multiselect, or dropdown. |
required | boolean | Specifies whether the iparam is displayed as a mandatory parameter. An asterix is displayed next to the the parameter on the Installation page. Possible values: true, false |
visible | boolean | Specifies whether the iparam is displayed on the Installation page. Possible values: true, false Example |
secure | boolean | Specifies whether the iparam is used to collect sensitive data, which has to be protected from exposure through the app’s front-end components. Possible values: true, false Example NoteSensitive iparams, such as key, auth, token, secret, are detected when running the fdk validate and fdk pack commands and a warning is displayed to mark them as secure. For comprehensive information on secure iparams, read the securing sensitive installation parameters blog post. |
regex | object | Expression(s) used to validate a parameter value entered in the installation page. The regex validation is performed in addition to the default field-type validation. If the validation fails, an error message is displayed. The regex expression and associated error message formats are as follows: "<regex_name>":"<valid_regex_expression>" "<regex_name>":"<error_message>" Example regex expression to verify that the age entered is between 10 and 99 |
events | array of objects | HTML events and associated callbacks, specified as an array of JSON objects. Each JSON object is an "<event name>": "<callback function name>" pair. If an event is associated with an iparam, when the event occurs on the Installation page, the associated callback function is invoked. NoteCurrently, only change events are supported. Therefore, ensure that the <event name> is change. For information on how to define callback functions, see the make your installation page dynamic section. |
data-bind | string | Product values (domain name, API key, or complete web-address associated with an account) used to pre-populate an iparam field. Example If the iparam is of text type, product.domain populates the field with the complete web-address associated with the Freshdesk account. For example, https://sampleaccount.freshdesk.com. If the iparam is of domain type, product.domain populates the field with the <sub-domain> part of the domain URL. <sub-domain> is based on the business account on which the app is installed. |
type_attributes Valid when type is domain or api_key | object | Attributes that help to populate certain sections of the input field (for an iparam of the domain type) and validate the sub-domain and api key obtained from an app user. Attribute of the object: For more information, see domain. |
Secure iparams
With FDK version 9.5.0, secure iparams are masked and displayed with a masked value like ************ and are no longer readable at runtime. Masking prevents sensitive values from exposure to all app users, including admins. During app installation, the secure iparam values are masked in UI and cannot be viewed while typing, as well as once the values are saved.
Masking secure iparams does not affect the existing secure iparam values unless they are edited. You don’t need to uninstall or reinstall the app to update secure iparam values. You can make updates directly from the settings page without any data loss. Consider the following scenarios while updating the iparam values in app settings.

Ensure the key name of secure iparams defined in the context is the same as the key name in the iparams.json.
For more information on contextual data, see Substitute template variables with contextual data.
Warning:If your app validates secure iparams (for example, by calling an external API before saving them), it's important to adjust validation to use the contextual data to avoid any validation failures. If your app has any validation depending on secure iparams values fetched from UI or the network tab during runtime, validation will fail.
Types
In the iparams.json file, the value of the type parameter should be one of the following.
text
A single-line text field is displayed on the installation form.
paragraph
A multi-line text field is displayed.
dropdown
A drop-down list from which a single option can be selected is displayed. The values specified in the options attribute of the iparams.json file are used to populate the drop-down list.
A single-line text field to enter a valid email address is displayed.
number
A numeric field that accepts integers upto 10 digits is displayed.
phone_number
A single-line text field to enter a valid phone number is displayed.
date
A field to enter a valid date (or pick a date by using a date picker) is displayed.
url
A single-line text field to enter a valid URL is displayed.
radio
Radio buttons along with values specified in the options attribute of the iparams.json file are displayed.
checkbox
A checkbox is displayed next to the iparam.
multiselect
A list, from which users can select one or more options, is displayed. The values specified in the options attribute of the iparams.json file are used to populate the list.
domain
An input box to enter the sub-domain part of a domain URL is displayed. By default, the protocol and domain name part of the URL are displayed in the input box and are not editable. The domain name is generated based on the type_attributes.product value that is specified as part of the JSON object used to define the iparam.

api_key
A single-line text box to enter the product’s API key is displayed.
Note:The iparams of the domain and api_key types are validated when the app is installed.
Make your installation page dynamic
You can build a product specific installation page by using the onFormLoad() and onFormUnload() functions. The onFormLoad() is a callback function that is triggered when an Installation page is loaded, during app installation. The onFormUnLoad() is a callback function that is triggered when the Settings page, where the app user enters values for the installation parameters, is closed. To do this:
From the app’s root directory, navigate to the config directory and create the assets/iparams.json file.
Define the onFormLoad() and onFormUnLoad() callback functions by using the following sample format.
function onFormLoad() { // logic to perform when installation page is opened } function onFormUnload() { //logic to perform when the installation page is closed }To set or modify the attribute value of iparams, you can use utils.set(); in the callback function definition. For information on how to use utils.set();, see iparam utility methods.
function onFormLoad() { app.initialized().then( function(client) { // logic to perform when installation page is opened }, function(error) { //If unsuccessful console.log("ERROR:Problem in fetching product from client"); } ); }
A dynamic installation page or Settings page enables you to present a form in which the fields and/or values of the fields are populated dynamically, on the go, based on the app user’s input to certain fields.
When you configure iparams, you can use the events attribute to build a dynamic installation page to collect values for the installation parameters.
- From the app’s root directory, navigate to the config/iparams.json file.
- Include the events attribute as part of the iparam configuration. Specify an HTML event and a corresponding callback function, as a JSON object of "<event name>": "<callback function name>" pair by using the following sample format.
{ "firstname": { "display_name": "First Name", "description": "Please enter your business name", "type": "text", "required": true, "events": [ {"change": "firstnameChange"} ] }, "multiselect": { "display_name": "Other Details", "description": "Please select values", "type": "multiselect", "required": true, "options": [ "opt1", "opt2", "opt3" ] } } - From the app’s root directory, navigate to the config directory and create the assets/iparams.js file.
- Define the callback function by using the following sample format. Note:Ensure that the callback function’s name is the <callback function name> specified in the iparams.json file.
function firstnameChange(arg) { //validation logic and subsequent action performed //arg is the iparam value passed to the callback function console.log(arg); } - To set or modify the attribute value of an iparam and add validations to an iparam, based on the input value of another iparam, use utils.set(); in the callback function definition. For more information, see iparam utility methods.
- To retrieve the value of an iparam, based on the input value of another iparam, use utils.get(); in the callback function. For more information, see iparam utility methods.
- To validate a value entered for an iparam or use the value entered to perform some action (such as an API call), validate the value returned, and display a success or failure message, use return; in the callback function. For more information, see return;.
When an app user enters or modifies an iparam value, the change event is triggered and the iparam value is passed to the callback function. The value is validated and subsequent actions are performed. The validation and actions are based on the logic defined in the callback function.
iparams utility methods
The FDK consists of in-built utility methods that enable you to set or modify the attribute value of an iparam, add validations to an iparam, and retrieve the value of an iparam during run-time. You can use the following methods in your callback function:
utils.set();
Enables you to set or modify the iparam attributes that are displayed in the installation page or impart further validations to the iparams.
utils.set(‘<iparam_key>’, {<attribute>: <value>});<iparam_key> identifies the iparam that is modified or validated when the change event occurs. <attribute> specifies the iparam’s installation page attribute that is modified or the validation set for the iparam. <value> specifies the value that is set for <attribute> and must adhere to the data type of <attribute>.
For an iparam identified by <iparam_key>, <attribute> can be any of the following values.
| <ATTRIBUTE> | Data type | Description |
|---|---|---|
| value | string array of strings (for iparams of the multiselect type) | Enables you to set a value for the iparam. For a multiselect iparam, enables you to set certain values as selected options. On the installation page, the selected options are populated in the iparam’s input field. |
| label | string | Enables you to modify the display_name attribute value of the iparam. |
| visible | boolean | Enables you to hide the iparam from the installation page. |
| disabled | boolean | Enables you to disable the iparam on the installation page. |
| required | boolean | Enables you to modify the required attribute value of the iparam. |
| hint | string | Enables you to modify the description attribute value of the iparam. |
| values Valid only for iparams of the radio, multiselect, and dropdown types. | array of strings | Enables you to modify the options attribute value of the iparam. |
| min Valid only for iparams of the number type. | number | Enables you to set a validation for the minimum value that can be entered for the iparam. |
| max Valid only for iparams of the number type. | number | Enables you to set a validation for the maximum value that can be entered for the iparam. |
Examples of using the value attribute
Example 1: Sample code to set the value of the lastname iparam to the value the app user specifies for the firstname iparam.
{
"firstname": {
"display_name": "First Name",
"description": "Please enter your business name",
"type": "text",
"required": true,
"events": [
{"change": "firstnameChange"}
]
},
"lastname": {
"display_name": "Last Name",
"description": "Please enter your last name",
"type": "text",
"required": false
}
}Example 2: Sample code to populate the multiselect iparam field with a list of options, if the app user specifies a value for the firstname iparam.
{
"firstname": {
"display_name": "First Name",
"description": "Please enter your business name",
"type": "text",
"required": true,
"events": [
{"change": "firstnameChange"}
]
},
"multiselect": {
"display_name": "Other Details",
"description": "Please select values",
"type": "multiselect",
"required": true,
"options": [
"opt1",
"opt2",
"opt3"
]
}
}Examples of using the visible attribute
Example 1: Sample code to hide the lastname iparam from the installation page, if the app user specifies a value for the firstname iparam.
{
"firstname": {
"display_name": "First Name",
"description": "Please enter your business name",
"type": "text",
"required": true,
"events": [
{"change": "firstnameChange"}
]
},
"lastname": {
"display_name": "Last Name",
"description": "Please enter your last name",
"type": "text",
"required": false
}
}Example 2: Sample code to display the lastname iparam in the installation page, if the app user enters a valid value for the firstname iparam and to hide the lastname iparam from the installation page, if the app user deletes the entered value.
{
"firstname": {
"display_name": "First Name",
"description": "Please enter your business name",
"type": "text",
"required": true,
"events": [
{"change": "firstnameChange"}
]
},
"lastname": {
"display_name": "Last Name",
"description": "Please enter your last name",
"type": "text",
"required": false
}
}Example of using the values attribute
Sample code to modify the list of options available for the multiselect iparam and display_name to Hobbies, if the app user enters a value for the firstname iparam.
{
"firstname": {
"display_name": "First Name",
"description": "Please enter your business name",
"type": "text",
"required": true,
"events": [
{"change": "firstnameChange"}
]
},
"lastname": {
"display_name": "Last Name",
"description": "Please enter your last name",
"type": "text",
"required": false
}
"multiselect": {
"display_name": "Other Details",
"description": "Please select values",
"type": "multiselect",
"required": true,
"options": [
"opt1",
"opt2",
"opt3"
]
}
}Example of using the min and max attributes
Sample code to set a validation criteria and to modify display_name of the age iparam, if the app user enters a value for the firstname iparam. When the app user enters a value for the age iparam, if the value fails to meet the validation criteria, an error message is displayed.
{
"firstname": {
"display_name": "First Name",
"description": "Please enter your business name",
"type": "text",
"required": true,
"events": [
{"change": "firstnameChange"}
]
},
"age": {
"display_name": "Last Name",
"description": "Please enter your last name",
"type": "number",
"required": false
}
}utils.get();
Enables you to identify an iparam and retrieve its value during run-time.
utils.get(‘<iparam_key>’);<iparam_key> identifies the iparam whose value is retrieved when the change event occurs.
return;
Returning an error message, clears the value entered for the iparam and thereby invalidates the field. Returning an empty string or not returning a value, passes the validation as a success.
return <validation criteria> ? ‘<Success Message>’: ‘<Error Message>’;Examples of using the return function
Example 1: Sample code to make an API call based on the value entered for the APIKey iparam, validate if an empty value is returned by the API call, and if so, display an error message.
{
"APIKey": {
"display_name": "API Key",
"description": "Please enter your api key",
"type": "api_key",
"secure": true,
"required": true,
"type_attributes": {
"product": "freshdesk"
},
"events": [
{"change": "APIKeyChange"}
]
}
}Example 2: Sample code to invoke a third-party API based on the value entered for the acc_id iparam and validate the iparam field asynchronously by using the callback functionality.
{
"acc_id": {
"display_name": "Account ID",
"description": "Please enter your Acc. ID",
"type": "text",
"required": true,
"events": [{
"change": "checkAccountID"
}]
}
}Retrieve iparams
To retrieve the configured iparams and to use them in the app components, use the following methods:
Notes:- Secure iparams can be retrieved through the Request Method as part of HTTPS request headers.
- The serverless component of the app can access iparams directly from the event payload.
client.iparams.get()
This method returns all the configured installation parameters except secure iparams.
client.iparams.get().then (
function(data) {
// success output
// "data" is returned with the list of all the iparams
},
function(error) {
console.log(error);
// failure operation
}
);client.iparams.get(iparam_key)
This method identifies an iparam by the iparam key specified and returns the value corresponding to the iparam. If you try to retrieve a secure iparam, an error message is displayed.
client.iparams.get("contact").then (
function(data) {
// success output
// "data" is returned with the value of the "contact" attribute.
},
function(error) {
console.log(error);
// failure operation
}
);Test iparams
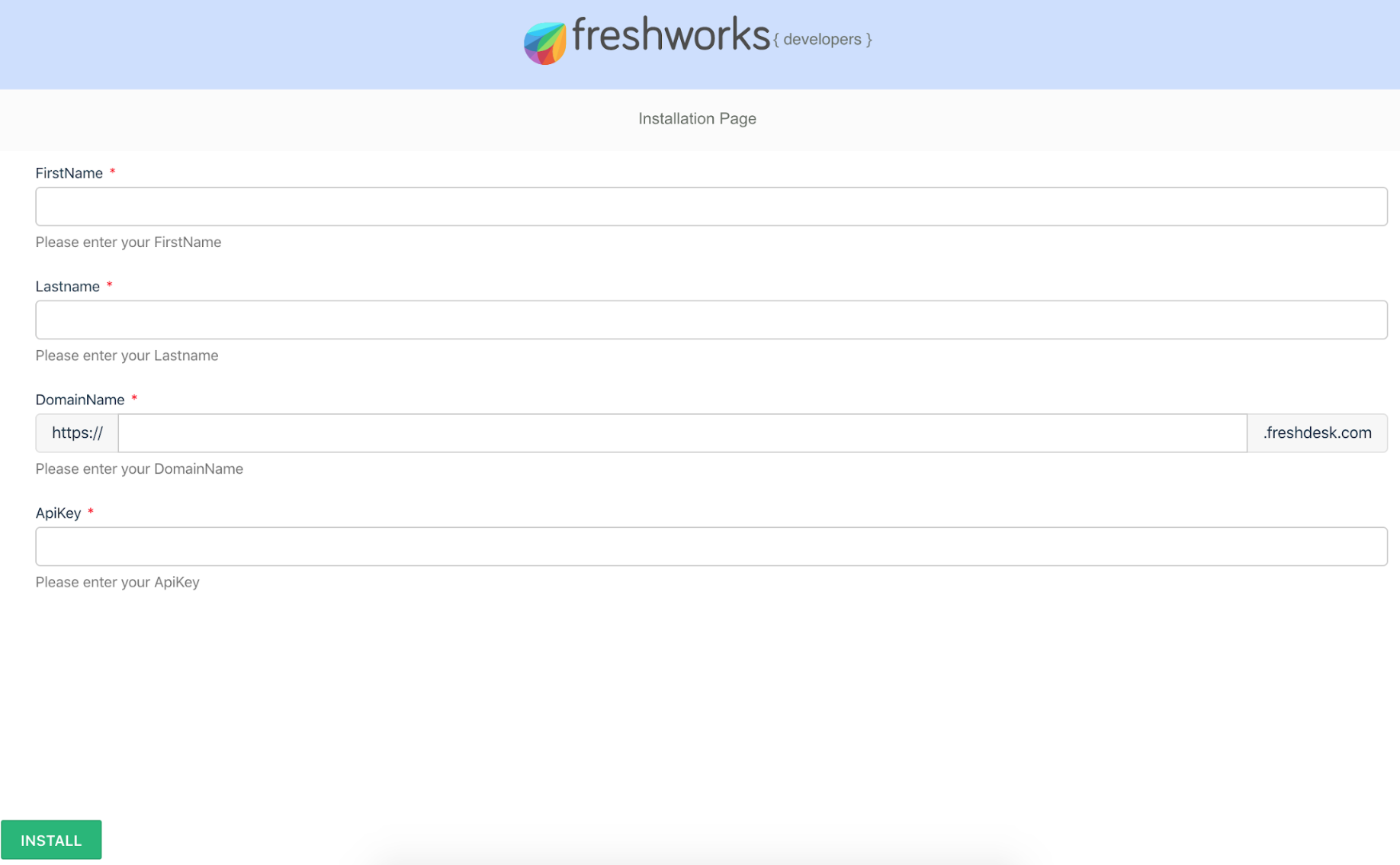
To test the configured installation parameters:
- From the command prompt, navigate to the app project folder, and run the following command:If the app contains an Installation page, the following message is displayed:
fdk runTo test the installation page, visit - http://localhost:10001/custom_configs - Navigate to the specified location. The Installation page is displayed. Note:For an app, if a domain type iparam is configured, when testing the installation page, the domain part of the URL is updated as freshdesk.com

- Enter appropriate values in the fields and click INSTALL.