On the product UI, an app can be rendered in any of the locations that the module supports. This module supports rendering an app in module-specific placeholders.
To render an app in a module-specific placeholder, in manifest.json > modules.chat_conversation.location.<placeholder-name>, you can specify the placeholder on a page where the app is eventually rendered.
Notes:- For this module, you cannot build an app whose front-end component can be accessed from the product’s left-navigation pane. That is, you cannot build a common module front-end app. For more information see, the common module introduction.
- You can specify multiple placeholders in manifest.json > modules.
- Freshworks product apps are supported only as web apps (and not as mobile apps).
This section provides information on all locations (and the placeholders in these locations) where an app can be rendered for the chat_conversation module.
Inbox page
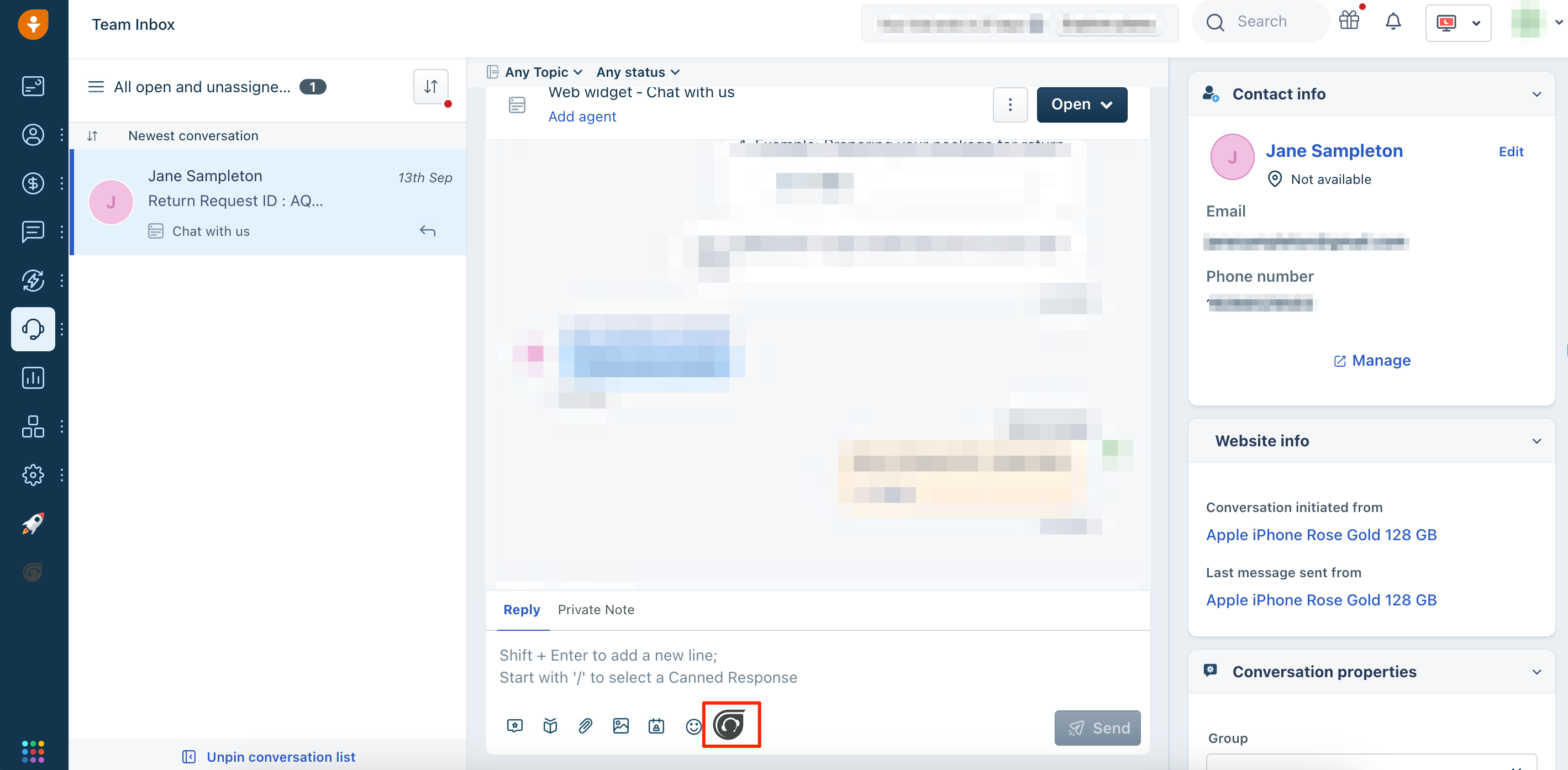
conversation_message_editor
The app is displayed in the input panel of a conversation.
 App rendered at conversation_message_editor placeholder in the message editor
App rendered at conversation_message_editor placeholder in the message editorconversation_user_info
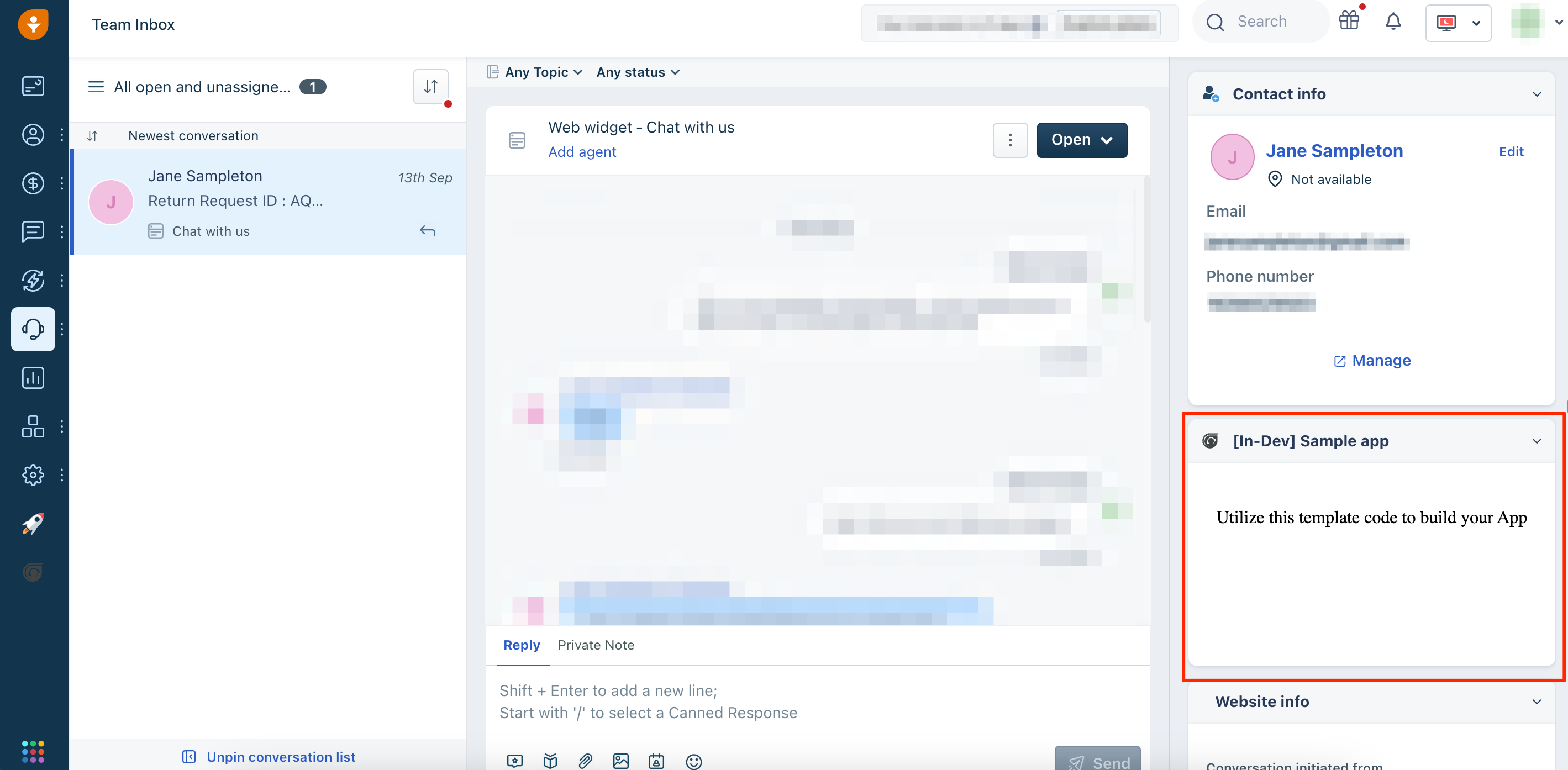
The app is displayed in the right pane of a conversation on the Team Inbox page and is loaded when the conversation loads.
 App rendered at conversation_user_info placeholder in the Team Inbox page
App rendered at conversation_user_info placeholder in the Team Inbox pageconversation_background
The app runs in the background of the Team Inbox page.