On the product UI, an app can be rendered in any of the locations that the module supports. This module supports rendering an app in common placeholders and module-specific placeholders.
To render an app in the common placeholder, in manifest.json > modules.common.location.<placeholder-name>, you can specify the placeholder in the product’s left-navigation pane where the app is eventually rendered.
To render an app in a module-specific placeholder, in manifest.json > modules.support_contact.location.<placeholder-name>, you can specify the placeholder on a page where the app is eventually rendered.
Notes:- You can specify multiple placeholders in manifest.json > modules.
- Freshworks product apps are supported only as web apps (and not as mobile apps).
This section provides information on all locations (and the placeholders in these locations) where an app can be rendered for the support_contact module.
Common placeholders
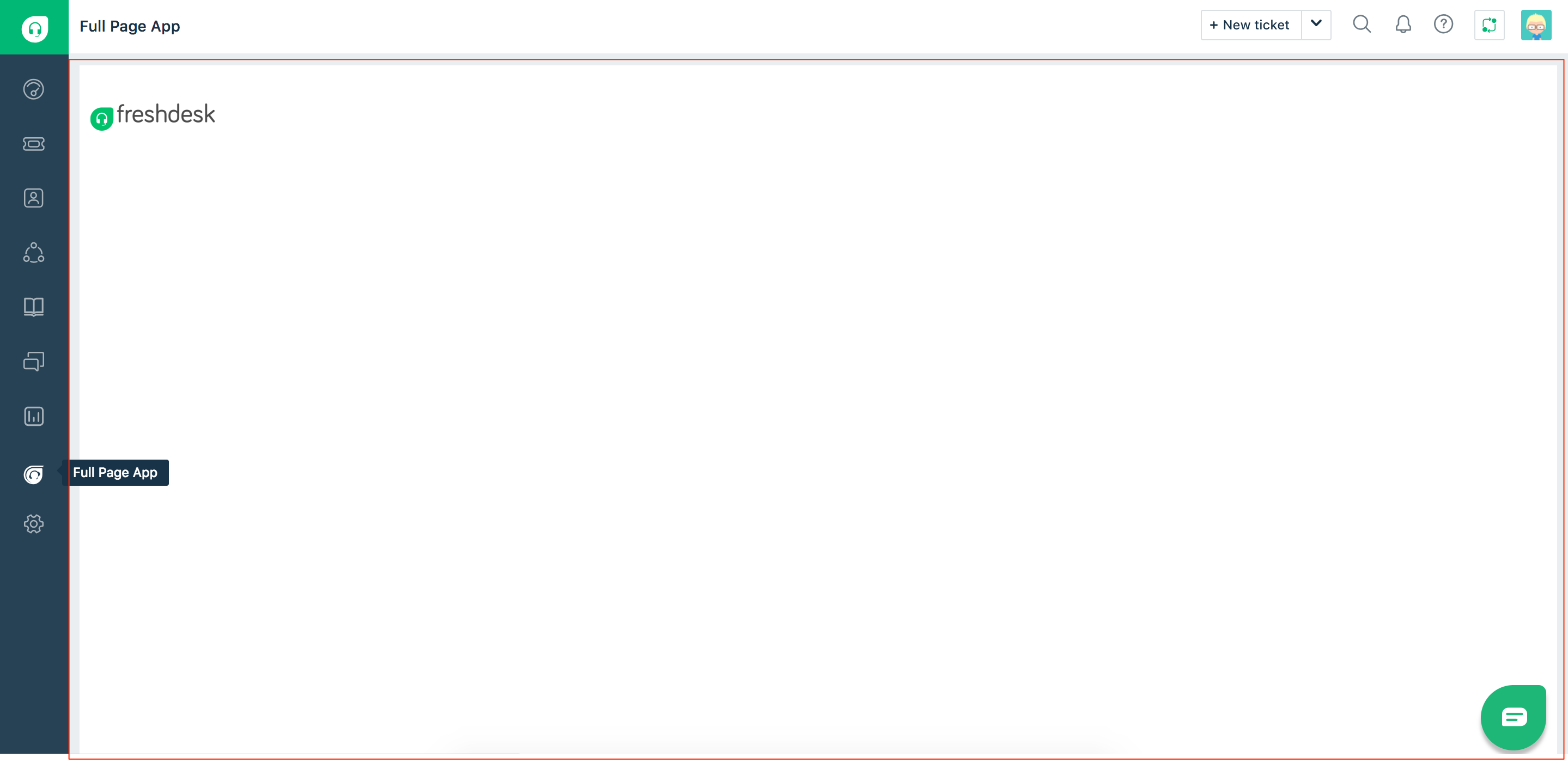
full_page_app FreshdeskFreshdesk Omni
The app icon is displayed on the left navigation pane and when clicked, the app page occupies the entire viewport.
The placeholder can have only one active app at a time.
 App rendered at full_page_app placeholder
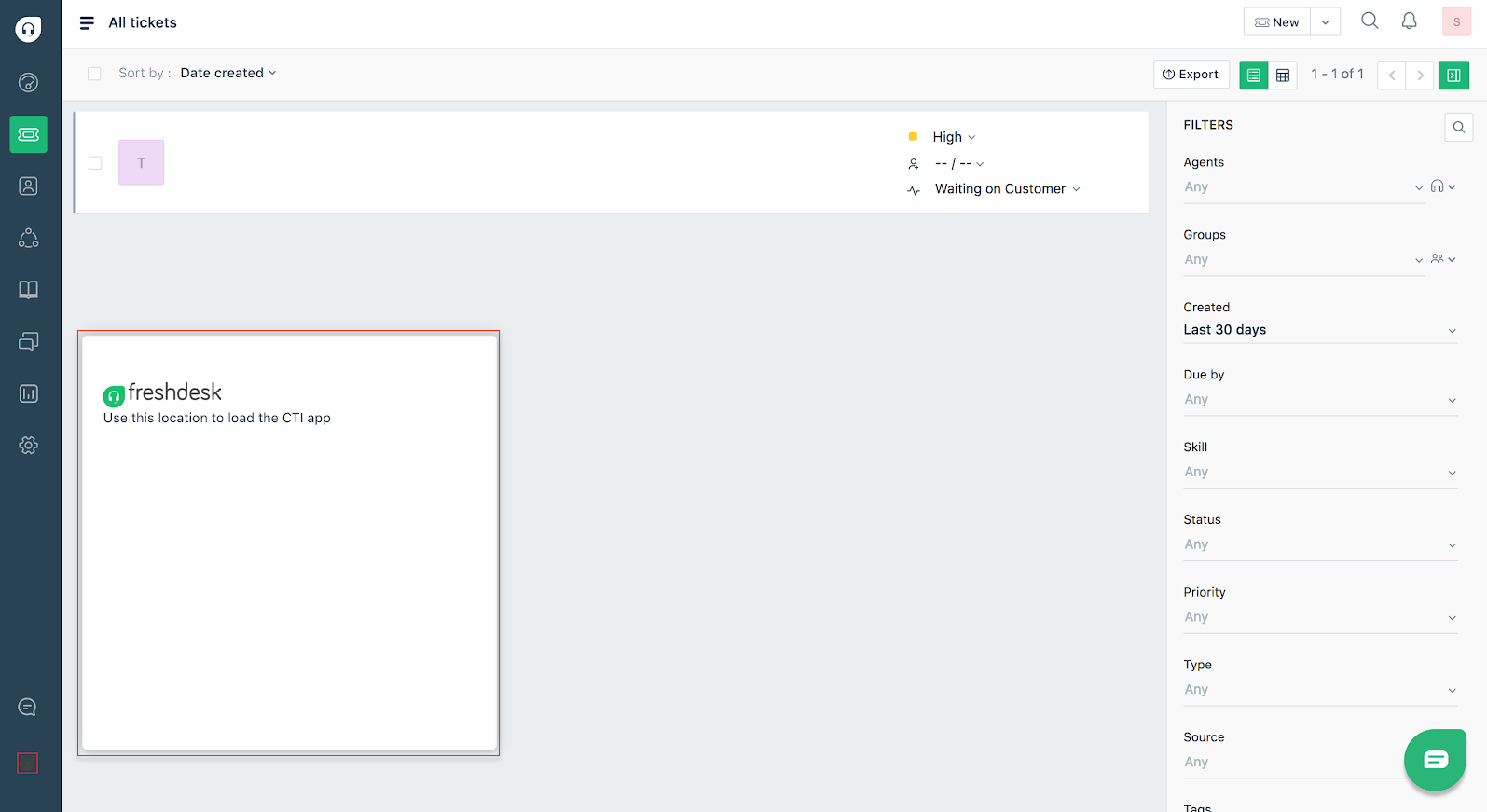
App rendered at full_page_app placeholdercti_global_sidebar FreshdeskFreshdesk Omni
The app icon is displayed at the bottom-left corner. This location is allocated for an app that uses the Computer Telephony Integration (CTI) technology. The default width and height of the app are 400 pixels.
 App rendered at cti_global_sidebar placeholder
App rendered at cti_global_sidebar placeholderFreshdesk - Company details page
company_background FreshdeskFreshdesk Omni
The app runs in the background of the company details page of Freshdesk.
Freshdesk - Company list page
company_list_background FreshdeskFreshdesk Omni
The app runs in the background of the company list page of Freshdesk.